esboço CSS propriedades (esboço)
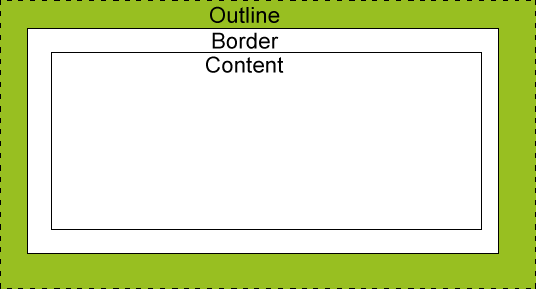
Contorno (contorno) é desenhar uma linha em torno do elemento, localizado na borda da borda periférica, pode desempenhar um papel proeminente elemento.
Contour atributo (esboço) especifica a largura do estilo, cor e borda externa.
Contour (contorno) Exemplos
Desenhar uma linha em torno do elemento
Este exemplo demonstra o contorno uso em torno de atributos do elemento para desenhar uma linha. .
Defina o estilo de contorno
Este exemplo demonstra como definir o estilo de contorno.
Defina a cor do contorno
Este exemplo demonstra como definir a cor do contorno.
Definir a largura do contorno
Este exemplo demonstra como para definir a largura do contorno.
esboço CSS (esboço)
Contorno (contorno) é desenhar uma linha em torno do elemento, localizado na borda da borda periférica, pode desempenhar um papel proeminente elemento.
atributo do contorno CSS especifica o elemento de estilo esboço, cor e largura.

Todas as propriedades (esboço) CSS contorno
coluna "CSS" indica em qual número da versão CSS define os atributos (CSS1 ou CSS2).
| propriedade | explicação | valor | CSS |
|---|---|---|---|
| esboço | Definir todas as propriedades das fronteiras externas em uma declaração | outline-color outline-style outline-width herdar | 2 |
| outline-color | Defina a cor da borda externa | cor-name hex-número rgb-number invertido herdar | 2 |
| outline-style | estilo exterior definir fronteira | nenhum pontilhado frustradas sólido duplo sulco cume inserção início herdar | 2 |
| outline-width | Definir a largura da borda externa | fino médio espesso comprimento herdar | 2 |