CSS Sintassi
Esempi
Esempi CSS
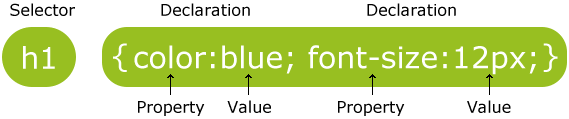
regola CSS consiste di due parti principali: un selettore, e una o più dichiarazioni:

Selettore di solito è necessario modificare lo stile dell'elemento HTML.
Ogni dichiarazione è costituito da una proprietà e un valore.
Proprietà (proprietà) è lo stile attributo che si desidera impostare (attributo di stile). Ogni proprietà ha un valore. Attributi e valori sono separati da due punti.
Esempi CSS
dichiarazione CSS sempre un punto e virgola (;) fine, il gruppo ha dichiarato con parentesi graffe ({}) racchiudono:
Per rendere più leggibile CSS, è possibile descrivere una proprietà per riga:
commenti CSS
I commenti vengono utilizzati per spiegare il codice, e può modificarlo, il browser ignorarlo.
commento CSS con "/ *" inizia con "* /" dopo gli esempi sono i seguenti:
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}