conversione CSS3 2D
CSS3 conversione
CSS3 transizione, può essere spostato, in scala, a sua volta, ruotare e gli elementi elastici.

Come funziona?
L'effetto della conversione, in modo che un elemento per cambiare la forma, dimensione e posizione.
È possibile convertire i tuoi elementi 2D o 3D.
Supporto per il browser
I dati riportati nella tabella rappresentano il primo browser a supportare il numero di versione della proprietà.
Subito dopo la -webkit- digitale, -MS- o -moz- fa a sostegno del prefisso attribuiscono primo numero di versione del browser.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox e Opera supporta trasformare proprietà.
Chrome e Safari richiede la versione del prefisso -webkit-.
Nota: Internet Explorer 9 richiede la versione del prefisso -MS-.
conversione 2D
In questo capitolo imparerete metodo di conversione 2D:
- translate ()
- ruotare ()
- scala ()
- skew ()
- matrice ()
Nel prossimo capitolo imparerete conversione in 3D.
Esempi
Prova »
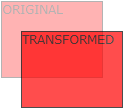
metodo translate ()

translate () metodo, secondo la sinistra (asse X) e la parte superiore (asse Y) posizione del parametro specificato, si sposta dalla posizione corrente dell'elemento.
Esempi
Prova »
tradurre il valore (50px, 100px) è un elemento mobile 50 pixel da sinistra, e si è trasferito 100 pixel dall'alto.
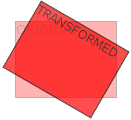
Metodo di rotazione ()

ruotare il metodo (), in un determinato numero di gradi in senso orario degli elementi. Un valore negativo è permesso, questa è la rotazione antioraria degli elementi.
Esempi
Prova »
valore di ruotare gli elementi (30deg) ruotato di 30 gradi in senso orario.
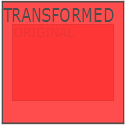
Metodo di scala ()

metodo scale (), che aumentare o diminuire le dimensioni dell'elemento, a seconda della larghezza (asse X) e parametri di altezza (asse Y):
Esempi
Prova »
scala (2,3) larghezza di transizione è due volte la sua dimensione originale, e tre volte più grande della sua altezza originaria.
metodo skew ()

metodo skew (), l'elemento secondo l'trasversale (asse X) e parametri di linea verticale (asse Y) per un dato angolo:
Esempi
Prova »
skew (30deg, 20deg) è un elemento di asse X e Y circa 20 gradi circa 30 gradi.
metodo della matrice ()

metodo della matrice () e il metodo di conversione 2D fuse in una.
Metodo di matrice ha sei parametri, compresa la rotazione, ridimensionamento, in movimento (panning) e le funzioni di inclinazione.
Esempi
L'uso di matrice () metodo di rotazione dell'elemento div 30 °
Prova »
Nuova proprietà di conversione
Di seguito è riportato un elenco di tutte le proprietà di conversione:
| proprietà | descrizione | CSS |
|---|---|---|
| trasformare | Applicare 2D o 3D elemento di conversione | 3 |
| trasformare origine | Esso consente di cambiare la posizione dell'elemento di conversione | 3 |
metodo di conversione 2D
| funzione | descrizione |
|---|---|
| matrice (n, n, n,n, n, n) | Definire conversione 2D, utilizzando una matrice di sei valori. |
| translate(x, y) | conversione 2D è definito lungo la X e Y elementi in movimento. |
| translateX(n) | Definire 2D elemento di conversione lungo l'asse X. |
| translateY(n) | conversione 2D è definito lungo gli elementi mobili y. |
| scala(x, y) | Definire 2D trasformazione di scala, modificare la larghezza e l'altezza dell'elemento. |
| scaleX(n) | Definire 2D trasformazione di scala, modificare la larghezza dell'elemento. |
| scaleY(n) | Definire trasformazione scala 2D, cambiando l'altezza dell'elemento. |
| Ruota(angolo) | Definire 2D ruotato un angolo predeterminato nell'argomento. |
| skew (x-angle, y-angolo) | Definire 2D un'inclinazione lungo gli assi X e Y. |
| skewX(angolo) | 2D un'inclinazione si definisce, lungo l'asse X. |
| skewY(angolo) | Definizione 2D un'inclinazione lungo l'asse Y. |