contorno CSS (cenni) proprietà
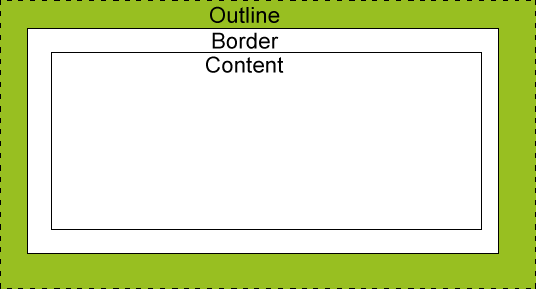
Contour (contorno) è quello di tracciare una linea intorno all'elemento, che si trova ai margini del bordo periferico, può svolgere un ruolo di primo piano elemento.
Contour (contorno) attributo specifica la larghezza dello stile, il colore e bordo esterno.
Contour (contorno) Esempi
Tracciare una linea intorno all'elemento
Questo esempio dimostra il contorno uso intorno all'elemento attributi per disegnare una linea. .
Impostare lo stile di contorno
Questo esempio mostra come impostare lo stile di contorno.
Impostare il colore del contorno
Questo esempio mostra come impostare il colore del contorno.
Impostare la larghezza del contorno
Questo esempio mostra come impostare la larghezza del contorno.
contorno CSS (cenni)
Contour (contorno) è quello di tracciare una linea intorno all'elemento, che si trova ai margini del bordo periferico, può svolgere un ruolo di primo piano elemento.
attributo contorno CSS specifica l'elemento stile contorno, il colore e la larghezza.

Tutte le curve di livello CSS (cenni) proprietà
colonna "CSS" indica, in cui il numero di versione di CSS definisce gli attributi (CSS1 o CSS2).
| proprietà | spiegazione | valore | CSS |
|---|---|---|---|
| contorno | Imposta tutte le proprietà delle frontiere esterne in una dichiarazione | outline-color outline-style outline-width ereditare | 2 |
| outline-color | Impostare il colore del bordo esterno | colore-nome hex-number rgb-number invertito ereditare | 2 |
| outline-style | Impostare lo stile del bordo esterno | nessuno tratteggiata tratteggiata solido doppio scanalatura cresta inserire inizio ereditare | 2 |
| outline-width | Impostare la larghezza del bordo esterno | sottile medio spesso lunghezza ereditare | 2 |