CSS font (carattere)
proprietà dei font CSS definiscono il tipo di carattere, grassetto, la dimensione, lo stile del testo.
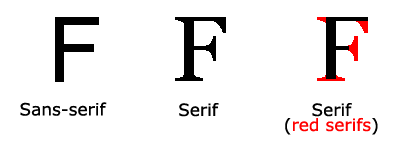
La differenza tra i caratteri serif e sans-serif tra

 Su schermi di computer, i caratteri sans-serif sono considerati più facili da leggere rispetto font serif
Su schermi di computer, i caratteri sans-serif sono considerati più facili da leggere rispetto font serif
carattere CSS
In CSS, ci sono due tipi di nomi di famiglia dei font:
- carattere generico della famiglia - ha un simile sistema di combinazioni di font aspetto (come "Serif" o "Monospace")
- Specifico carattere familiare - una specifica famiglia di font (come "Times" o "Courier")
| famiglia Generico | famiglia di font | spiegazione |
|---|---|---|
| Serif | Times New Roman Georgia | font Fine Serif hanno caratteri in più nella linea di decorativi |
| Sans-serif | Arial Verdana | "Sans" si intendono senza - questi tipi di carattere, alla fine con nessuna decorazione aggiuntiva |
| monospace | Courier New Console Lucida | Tutti i caratteri a spaziatura fissa hanno la stessa larghezza |
famiglia di font
proprietà font-family della famiglia di caratteri di testo.
proprietà font-family dovrebbe essere impostato diversi nomi di font come meccanismo "fallback", se il browser non supporta il primo carattere, cercherà il carattere successivo.
Nota: Se il nome della famiglia di font è più di una parola, deve essere racchiuso tra virgolette, come Font famiglia: "Times New Roman".
Molteplici famiglia di caratteri è specificato da un separati da virgole:
Per le combinazioni di font più comunemente utilizzati, guardare le nostre combinazioni di font web-safe .
stile carattere
Principalmente attributo specifica il testo in corsivo stile del carattere.
Questa proprietà ha tre valori:
- Normale - la normale visualizzazione del testo
- Corsivo - il testo visualizzato in corsivo
- Obliqua carattere - da un lato è inclinato al testo (e molto simile al corsivo, ma meno supportato)
Esempi
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Prova »
Dimensione carattere
La dimensione della proprietà font-size del testo.
Può gestire la dimensione del testo nel disegno web è molto importante. Tuttavia, non è possibile regolare la dimensione del carattere per rendere paragrafi apparire come intestazioni, o fare il titolo sembrare paragrafi.
Assicurarsi di utilizzare i tag HTML corretto per <h1> - <h6> rappresenta il titolo e <p> rappresenta un paragrafo:
valore della dimensione dei caratteri può essere formato assoluta o relativa.
dimensione assoluta:
- Impostare il testo di una dimensione specificata
- Non possiamo cambiare la dimensione del testo in tutti i browser
- Determinare la dimensione fisica dell'uscita della dimensione assoluta del utile
Dimensione relativa:
- Per quanto riguarda gli elementi circostanti per impostare la dimensione
- Esso consente all'utente di cambiare la dimensione del testo nel browser
 Se non si specifica una dimensione di carattere, la dimensione predefinita, ei paragrafi di testo normali, è di 16 pixel (16px = 1em).
Se non si specifica una dimensione di carattere, la dimensione predefinita, ei paragrafi di testo normali, è di 16 pixel (16px = 1em).
Impostare la dimensione del carattere pixel
Impostare la dimensione del testo con i pixel, ti dà il pieno controllo sulla dimensione del testo:
L'esempio precedente 9, Firefox, Chrome, Opera e Safari, regolare la dimensione del testo scalando browser Internet Explorer.
Anche se è possibile regolare la dimensione del testo tramite lo zoom del browser, tuttavia, questa regolazione è l'intera pagina, non solo il testo
Utilizzare em per impostare la dimensione del carattere
Per evitare Internet Explorer non può essere regolato nel testo, molti sviluppatori utilizzare EM unità invece di pixel.
unità em-size è raccomandata dal W3C.
1em è uguale alla dimensione del font corrente. Nel browser predefinito dimensione del testo è 16px.
Pertanto, la dimensione predefinita di 1em è 16px. La seguente formula può essere convertito in pixel em: px / 16 = em
Esempi
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Prova »
Nell'esempio precedente, dimensioni em del testo è la stessa dell'esempio precedente in pixel. Tuttavia, se si utilizzano le unità em, è possibile regolare la dimensione del testo in tutti i browser.
Purtroppo, IE è ancora il problema del browser. Ridimensionare il testo, sarà più piccolo del normale o di dimensioni maggiori.
Utilizzare una combinazione di percentuali e EM
In tutte le soluzioni browser, impostare <body> della dimensione del font di default è una percentuale:
Esempi
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Prova »
Il nostro codice è molto efficace. In tutti i browser in grado di visualizzare la stessa dimensione del testo, e permette a tutti i browser di ingrandire la dimensione del testo.
Altri esempi
Impostare il grassetto
Questo esempio mostra come impostare il tipo di carattere in grassetto.
È possibile impostare il cambiamento del carattere
Questo esempio mostra come impostare le modifiche di carattere.
Tutte le proprietà del carattere in una dichiarazione
Questo esempio mostra come utilizzare la proprietà stenografica per impostare le proprietà del carattere in una dichiarazione.
Tutte le proprietà CSS dei font
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |