sfondo CSS3
sfondo CSS3
CSS3 contiene diverse nuove proprietà background, fornendo maggiori elementi di sfondo di controllo.
In questo capitolo si apprenderanno le seguenti proprietà dello sfondo:
- background-image
- background-size
- background-origine
- background-Clip
Potrai anche imparare come utilizzare più immagini di sfondo.
Supporto per il browser
I dati riportati nella tabella rappresentano il primo browser a supportare il numero di versione della proprietà.
Subito dopo la -webkit- digitale, -MS- o -moz- fa a sostegno del prefisso attribuiscono primo numero di versione del browser.
| proprietà | |||||
|---|---|---|---|---|---|
| background-image (Con sfondi multipli) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| background-size | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -o- |
| background-origine | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| background-Clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 proprietà background-image
CSS3 può aggiungere un'immagine di sfondo tramite proprietà background-image.
immagine di sfondo diversa e l'immagine separati da virgole, tutte le immagini vengono visualizzate nella parte superiore della prima.
Esempi
background-image: url (img_flwr.gif), url (paper.gif);
background-position: in basso a destra, a sinistra sopra;
background-repeat: no-repeat, repeat;
}
Prova »
È possibile impostare il numero di proprietà diverse per un'immagine diversa
Esempi
fondo: url (img_flwr.gif) in basso a destra no-repeat, url (paper.gif) a sinistra sopra ripetizione;
}
Prova »
CSS3 proprietà background-size
background-size specifica la dimensione dell'immagine di sfondo. CSS3 fa, la dimensione dell'immagine di sfondo viene determinata dalla dimensione effettiva dell'immagine.
CSS3 può specificare un'immagine di sfondo, cerchiamo di ri-specificare le dimensioni dell'immagine di sfondo in ambienti diversi. È possibile specificare una percentuale o pixel dimensioni.
È possibile specificare la dimensione è relativo alla larghezza e l'altezza della dimensione genitore elemento percentuale.
esempio 1
Ripristino immagine di sfondo:
{
fondo: url (img_flwr.gif);
background-size: 80px 60px;
background-repeat: no-repeat;
}
Prova »
esempio 2
Allungare l'immagine di sfondo per riempire completamente l'area del contenuto:
{
fondo: url (img_flwr.gif);
background-size: 100% 100%;
background-repeat: no-repeat;
}
Prova »
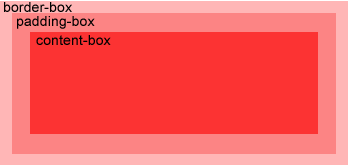
attributo background-Origin di CSS3
attributo background-Origin specifica la posizione dello sfondo dell'area dell'immagine.
content-box, può essere posizionato all'interno del padding-box, e la zona di confine-box dell'immagine di sfondo.

Esempi
Posizionamento un'immagine di sfondo nel contenuto-box:
{
fondo: url (img_flwr.gif);
background-repeat: no-repeat;
background-size: 100% 100%;
background-origine: contenuti-box;
}
Prova »
CSS3 più immagini di sfondo | |
CSS3 permette di elementi L'aggiungere più immagini di sfondo. |
Esempi
Impostare due immagini di sfondo nel l'elemento del corpo:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
Prova »
CSS3 proprietà background-clip
CSS3 La proprietà background background-clip è tagliato per iniziare a disegnare dalla posizione specificata
Esempi
border: 10px nero punteggiato;
padding: 35px;
background: yellow;
background-clip: contenuti-box;
}
Prova »
Nuove proprietà dello sfondo
| ordine | descrizione | CSS |
|---|---|---|
| background-Clip | Disposizioni dello sfondo dell'area di disegno. | 3 |
| background-origine | Predeterminato sfondo regione posizionamento dell'immagine. | 3 |
| background-size | Immagine di sfondo di una dimensione predeterminata. | 3 |