Responsive Web Design - Grid View
Che cosa è una visualizzazione a griglia?
Molte pagine Web sono il design basato su griglia, il che significa che la pagina si basa sul layout di colonna.

Utilizzare visualizzazione a griglia ci aiutano a progettare pagine web. Questo ci permette di aggiungere un elemento della pagina diventa più facile.

Responsive vista griglia è di solito 12, una larghezza di 100%, quando la finestra del browser viene ridimensionata automaticamente retrattile.
Creare una visualizzazione a griglia reattivo
Poi creiamo una visualizzazione a griglia reattivo.
In primo luogo assicurarsi che tutti gli elementi HTML hanno proprietàbox-dimensionamento e impostati border-box.
Garantire margini e bordi contenute tra la larghezza e l'altezza dell'elemento.
Aggiungere il seguente codice:
* {
box-sizing: border-box;
}
Vedere più box-sizing clicca: CSS3 proprietà box-sizing .
L'esempio seguente mostra una semplice pagina Web reattivo che contiene due colonne:
Gli esempi includono due precedenti.
sistema di rete 12 può controllare meglio il sito reattivo.
In primo luogo, siamo in grado di calcolare la percentuale di ciascuna colonna: 100% / 12 = 8,33%.
Specificato in ogniclasse di colonna,class = "col-" è usato per definire ogni colonna ha diversi arco:
CSS:
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
Prova »
Tutte le colonne a sinistra galleggiante, spaziatura (padding) a 15 px:
CSS:
float: left;
padding: 15px;
border: 1px solid red;
}
Ogni riga con <div> pacchetto. Tutte le colonne dovrebbero aggiungere fino a 12:
<Div class = "col-3 "> ... </ div>
<Div class = "col-9 "> ... </ div>
</ Div>
comportamento colonna di sinistra galleggiante, e aggiungere float chiaro:
CSS:
tenore: "";
clear: both;
display: block;
}
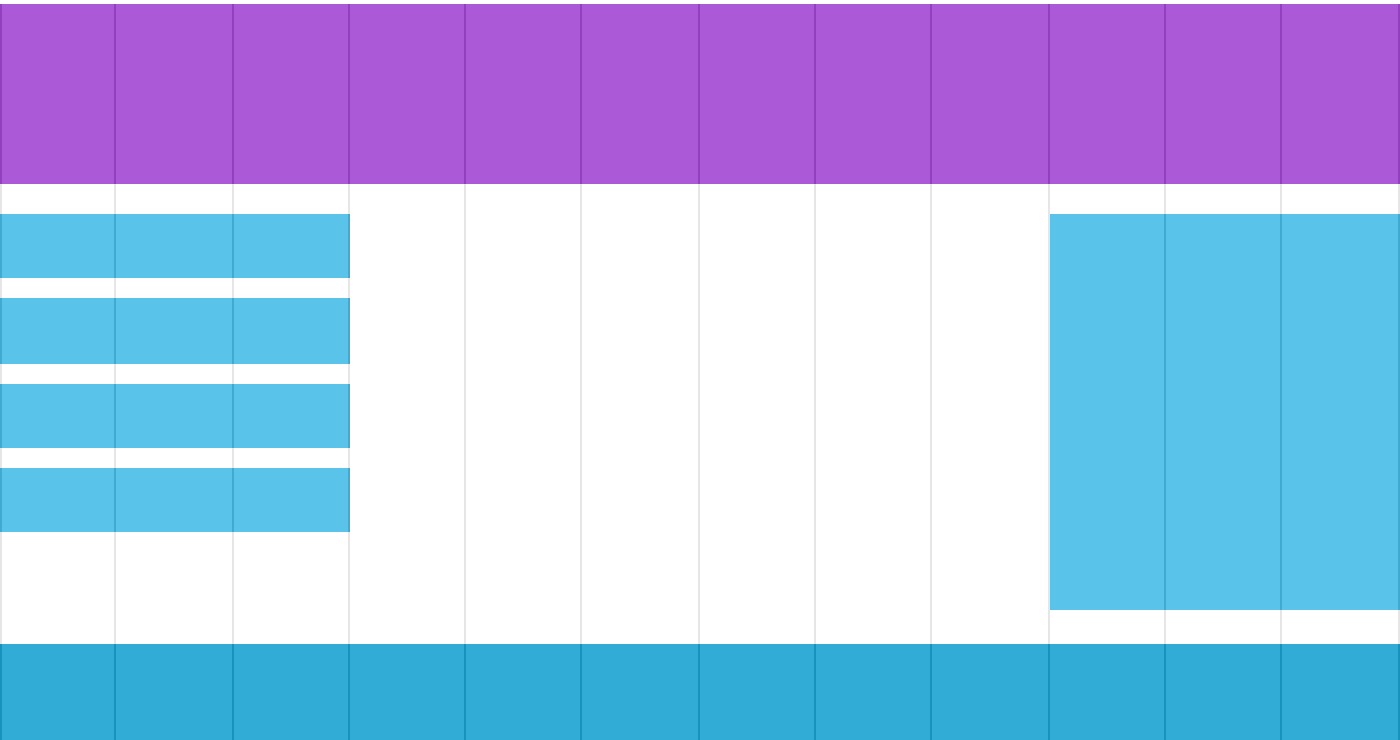
Siamo in grado di aggiungere un certo stile e il colore, lasciare che un aspetto migliore:
Esempi
font-family: "Lucida Sans" , sans-serif;
}
.header {
background-color: # 9933cc;
colore: #FFFFFF;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: # 33b5e5;
colore: #FFFFFF;
box-shadow: 0 1px rgba 3px (0,0,0,0.12), 0 1px rgba 2px (0,0,0,0.24);
}
.menu li: hover {
background-color: # 0099CC;
}
Prova »