box model CSS
box model (Box Model)
Tutti gli elementi HTML possono essere considerati come scatola in CSS, "box model" è il termine usato per la progettazione e il layout da utilizzare quando.
Si tratta di una scatola, confezionato intorno box model elementi HTML CSS in natura, tra cui: i margini, bordi, padding, e il contenuto effettivo.
Il modello casella permette lo spazio tra l'altro elemento e disposto attorno elemento bordo dell'elemento.
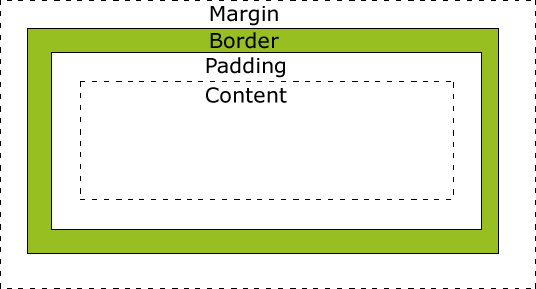
L'immagine qui sotto mostra il modello di scatola (Box Model):

Diverse parti della descrizione:
- Margine (Margin) - cancellare l'area all'esterno del bordo, i margini sono trasparenti.
- Border (Border) - intorno al margine interno e il contenuto delle frontiere esterne.
- Padding (padding) - ripulire l'area intorno al contenuto, imbottitura è trasparente.
- Content (contenuto) - il contenuto della casella per visualizzare testo e immagini.
Per la larghezza e l'altezza dell'elemento in tutti i browser sono impostati correttamente, è necessario sapere come funziona il box model.
Larghezza e altezza dell'elemento
 Importante: Quando si specifica una larghezza elemento CSS e gli attributi di altezza, è sufficiente impostare la larghezza e l'altezza dell'area del contenuto.Sai, la dimensione totale dell'elemento, è necessario aggiungere anche il padding, di frontiera, e dei margini. .
Importante: Quando si specifica una larghezza elemento CSS e gli attributi di altezza, è sufficiente impostare la larghezza e l'altezza dell'area del contenuto.Sai, la dimensione totale dell'elemento, è necessario aggiungere anche il padding, di frontiera, e dei margini. .
La larghezza totale dell'elemento nell'esempio qui sotto è 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Facciamo due conti:
250px (larghezza)
+ 20px (sinistra + destra padding)
+ 10px (sinistra + destra confine)
+ 20px (sinistro + margine destro)
= 300px
Immaginate di avere solo 250 pixel di spazio. Cerchiamo di impostare la larghezza totale dell'elemento 250 pixel:
La larghezza totale dell'elemento finale della formula è la seguente:
La larghezza totale dell'elemento = padding sinistro + larghezza + padding destra + confine + sinistro lato + destra della casella da sinistra + margine destro
L'altezza totale dell'elemento formula di calcolo finale è questo:
L'altezza totale dell'elemento = altezza + padding superiore sul bordo inferiore + padding + + + + bordo inferiore del margine sui margini inferiori
problemi di compatibilità del browser
Una volta che la pagina viene impostata su un DTD del caso, la maggior parte dei browser seguiranno l'icona sopra per il rendering del contenuto. Tuttavia, il rendering di IE non è corretta. 5 e 6. Secondo le specifiche W3C, lo spazio occupato dal contenuto dell'elemento è impostato dalla proprietà width e padding e il bordo intorno al contenuto è un altro calcolo. Purtroppo, IE5.x 6 e utilizzare i propri modelli non standard in modalità strano. La larghezza di questi browser attributo larghezza non è il contenuto, ma il contenuto, la somma della larghezza padding e il bordo.
Anche se ci sono modi per risolvere questo problema. Ma la soluzione migliore è di evitare questo problema. Cioè, non aggiungere imbottitura per un elemento con la larghezza specificata, ma tenta di aggiungere imbottitura o margini per l'elemento principale e l'elemento figlio.
proprietà Width su IE8 e le versioni precedenti di Internet Explorer non supportano imbottitura e larghezza del bordo.
Risolvere le incompatibilità IE8 e problemi precedenti può essere una pagina HTML dichiarazione <! DOCTYPE html> può.