CSS3 gradiente

gradienti CSS3 (gradienti) permette di visualizzare una transizione graduale tra due o più determinati colori.
In precedenza, è necessario utilizzare un'immagine per ottenere questi effetti. Tuttavia, utilizzando gradienti di CSS3 (gradienti), è possibile ridurre gli eventi di download e l'uso della banda larga. Inoltre, gli elementi di effetti di transizione un aspetto migliore quando si ingrandisce, perché la pendenza (gradiente) è generato dal browser.
CSS3 definisce due tipi di gradienti (gradienti):
- gradiente lineare (gradienti lineari) - Su / Giù / Sinistra / Destra / direzione diagonale
- gradiente radiale (radiale gradienti) - definito da loro centro
Supporto per il browser
I numeri in tabella l'attributo specifica il pieno sostegno della prima versione del browser.
Dietro con -webkit -, - moz- o -o- specifica il numero richiesto con l'attributo prefix per sostenere la prima versione.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
gradiente lineare CSS3
Per creare una sfumatura lineare, è necessario definire almeno due nodi colori. nodo di colore che è il colore che si desidera mostrare una transizione graduale. Allo stesso tempo, è anche possibile impostare un punto di partenza e una direzione (o un angolo).
Esempi di sfumature lineari:

grammatica
gradiente lineare - dall'alto verso il basso (di default)
L'esempio seguente mostra un gradiente lineare dall'alto. Il punto di partenza è di colore rosso, e lentamente la transizione al blu:
Esempi
gradiente lineare dall'alto verso il basso:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
Prova »
gradiente lineare - da sinistra a destra
L'esempio seguente mostra un gradiente lineare da sinistra. Il punto di partenza è di colore rosso, e lentamente la transizione al blu:
Esempi
gradiente lineare da sinistra a destra:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
Prova »
gradiente lineare - diagonale
È possibile effettuare una sfumatura diagonale specificando posizione di partenza orizzontale e verticale.
L'esempio seguente dimostra dall'angolo sinistro in alto (in basso a destra) gradiente lineare. Il punto di partenza è di colore rosso, e lentamente la transizione al blu:
Esempi
Da in alto a sinistra nell'angolo inferiore destro di una sfumatura lineare:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
Prova »
angolo di Usa
Se si desidera un maggiore controllo sulla direzione del gradiente, è possibile definire un punto di vista, piuttosto che una direzione predefinita (verso il basso, verso l'alto, a destra, a sinistra, a destra, e così via).
grammatica
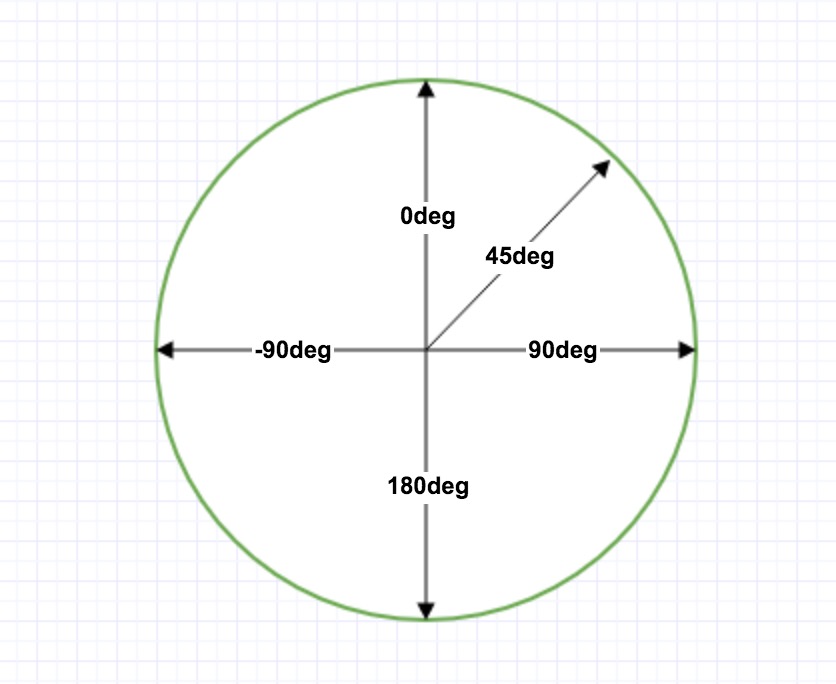
Angle riferisce angolo tra l'orizzontale e la linea di pendenza, calcolata antiorario. In altre parole, 0deg creerà un gradiente dal basso verso l'alto, 90deg crea un gradiente da sinistra a destra.

Si noti tuttavia che molti browser (Chrome, Safari, fiefox, ecc) utilizzando il vecchio standard, vale a dire 0deg creerà un gradiente da sinistra a destra, 90deg creerà un gradiente dal basso in alto. Formula di conversione 90 - x = y dove x è l'angolo di serie, y è un angolo non standard.
L'esempio seguente mostra come utilizzare l'angolo gradiente lineare:
Esempi
gradiente lineare con un angolo specificato:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
Prova »
L'utilizzo di più nodi di colore
L'esempio seguente mostra come impostare una pluralità di nodi di colore:
Esempi
gradiente lineare da cima a fondo con una pluralità di nodi di colore:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
Prova »
L'esempio seguente mostra come creare un arcobaleno di colori e il testo con un gradiente lineare:
Esempi
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
Prova »
Trasparenza (Transparency)
gradienti CSS3 supporta anche la trasparenza (trasparenza), può essere utilizzato per creare l'effetto di dissolvenze indebolimento.
Per aggiungere la trasparenza, usiamo funzione RGBA () per definire il colore del nodo. RGBA () funzione l'ultimo parametro è un valore da 0 a 1, che definisce la trasparenza del colore: 0 è completamente trasparente, 1 è completamente opaco.
L'esempio seguente mostra un gradiente lineare da sinistra. Il punto di partenza è completamente trasparente, e lentamente transizione verso completamente opaco rosso:
Esempi
gradiente lineare da sinistra a destra, con la trasparenza:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
Prova »
gradiente lineare duplicati
funzione di ripetizione lineare gradiente () viene utilizzato per ripetere un gradiente lineare:
Esempi
Un gradiente lineare duplicato:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
Prova »
CSS3 gradiente radiale
gradiente radiale è definito dal suo centro.
Per creare un gradiente radiale, è anche necessario definire almeno due nodi colori. nodo di colore che è il colore che si desidera mostrare una transizione graduale. Allo stesso tempo, è anche possibile specificare il centro della gradazione, forma (prototipo o ovale), dimensioni. Per impostazione predefinita, quelli al centro è il centro (mostrato al centro), la forma della gradazione è Ellisse (ellisse rappresentato), la dimensione del gradiente è più lontano angolo (rappresentato verso l'angolo più lontano).
Esempi di sfumature radiali:

grammatica
Radial Gradient - colori i nodi distribuita uniformemente (per impostazione predefinita)
Esempi
nodo di colore gradiente radiale uniformemente distribuita:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
Prova »
Radiale di pendenza - il colore in modo non uniforme distribuzione nodi
Esempi
nodo di colore gradiente radiale irregolarmente distribuiti:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
Prova »
forma Impostazione
parametro di forma definisce la forma. Può essere un cerchio valore o ellisse. In cui, cerchio che rappresenta il cerchio, ellisse indica ovale. Il valore predefinito è un'ellisse.
Esempi
La forma di un gradiente radiale circolare:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
Prova »
Usa parole chiave in diverse dimensioni
parametro di dimensione definisce la dimensione del gradiente. Può essere i seguenti quattro valori:
- vicino-side
- più lontano-side
- vicino-angolo
- più lontano angolo
Esempi
gradiente radiale con dimensioni diverse parole chiave:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
Prova »
gradiente radiale Ripetere
funzione di ripetizione-radiale gradiente () viene utilizzato per ripetere un gradiente radiale:
Esempi
Ripetere un gradiente radiale:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
Prova »