ASP.NET MVC view
In order to learn ASP.NET MVC, we will build an Internet application.
Part 5: Adding a view for display applications.
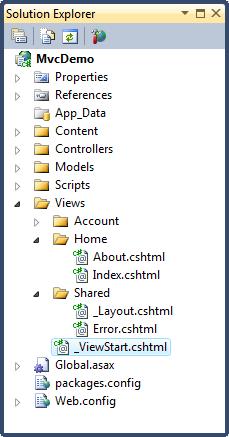
Views Folder
Views folder store is displayed with the application (user interface) related files (HTML files). Depending on the language used in the content of these documents may be extensions may be html, asp, aspx, cshtml and vbhtml.
Views folder contains a file folder corresponding to each controller.
In the Views folder, Visual Web Developer has created an Account folder, a Home folder, a Shared Folder.
Account folder contains pages for user account registration and login.
Home folder is used to store application pages such as home pages and pages about the class.
Shared folders for sharing views between the memory controller (master pages and layout pages).

ASP.NET file types
In the Views folder, you can see the following HTML file types:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Index file
Index.cshtml file represents the application of the Home page. It is the default file (page file) of the application.
Writes the following in the file:
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
About File
About page document represents About.cshtml application.
Writes the following in the file:
<h1>About Us</h1>
<p>Put About Us content here</p>
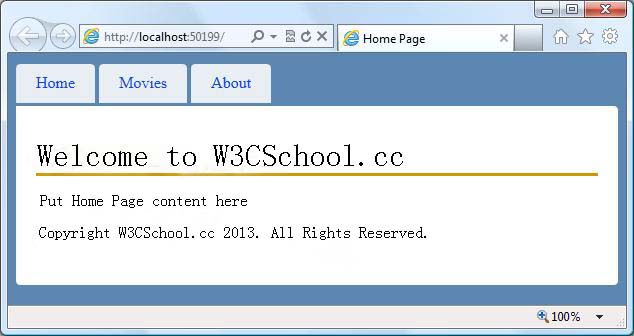
Run the application
Select Debug, the Visual Web Developer menu, start Debug Start Debugging (or press F5).
Your application will display the following:

Click on "Home" tab and the "About" tab to see how it works.
congratulations
congratulations. You've created your first MVC application.
Note: You can not yet click "Movies" tab. We will add the code in a later section of this tutorial for the "Movies" tab.