HTML tr valign attribute
Examples
HTML table with different vertical alignment of lines:
<table border="1"
style="height:200px">
<tr valign="middle">
<th>Month</th>
<th>Savings</th>
</tr>
<tr valign="bottom">
<td>January</td>
<td>$100</td>
</tr>
</table>
<tr valign="middle">
<th>Month</th>
<th>Savings</th>
</tr>
<tr valign="bottom">
<td>January</td>
<td>$100</td>
</tr>
</table>
try it"
Browser Support
![]()
![]()
![]()
![]()
![]()
All major browsers support valign attributes.
Definition and Usage
HTML5 does not support the <tr> valign attributes. Use CSS instead.
Valign attribute specifies the vertical alignment of the contents of a table row.
grammar
<tr valign="top|middle|bottom|baseline">
Property Value
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
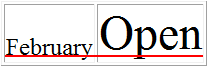
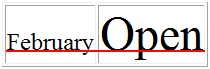
When the size of the text is not the same, bottom vs. baseline icon:
 valign = "bottom"
valign = "bottom"
 valign = "baseline"
valign = "baseline"
 HTML <tr> tag
HTML <tr> tag