HTML td valign attribute
Examples
HTML table with different vertical alignment of the cell:
<table border="1"
style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>
try it"
Browser Support
![]()
![]()
![]()
![]()
![]()
All major browsers support valign attributes.
Definition and Usage
HTML5 does not support the <td> valign attributes. Use CSS instead.
Valign attribute specifies the vertical alignment of the cell contents.
grammar
<td valign="top|middle|bottom|baseline">
Property Value
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
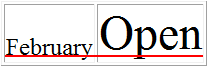
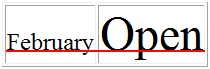
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
When the size of the text is not the same, bottom vs. baseline icon:
 valign = "bottom"
valign = "bottom"
 valign = "baseline"
valign = "baseline"
 HTML <td> tag
HTML <td> tag