Formularz jQuery EasyUI wtyczki - Combotree kombinacja drzewa
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI Rozciąga się od $ .fn.combo.defaults i $ .fn.tree.defaults. Przez $ .fn.combotree.defaults przesłonić domyślne ustawienia domyślne.
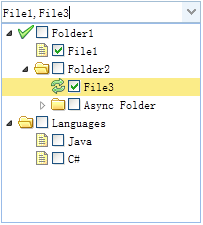
Kombinacja Drzewo (combotree), aby wybrać i kontrolować drzewo rozwijaną razem. To pole kombi (combobox) jest podobna, z tym że na liście części zamiennych w drzewo. Kombinacja Drzewo (combotree) drzewo z pomocy państwa drzewa pole wyboru wielokrotnego wyboru dla.

polegać
- kombi
- drzewo
zwyczaj
Tworzenie połączenia z drzewa Tag (combotree).
<Select id = class "cc" = "easyui-combotree" style = "width: 200px;"
data-options = "url:" get_data.php ', wymagane: true ">
</ Select>
Użyj javascript, aby utworzyć połączenie drzewa (combotree).
<Wejście id = wartość "cc" = "01">
$ ( '# DW "). Combotree ({
url: 'get_data.php "
Wymagane: true
});
nieruchomość
Obiekt rozciąga się od kombinacji (kombi) oraz drzewa (tree), poniżej to połączenie drzewa (combotree), aby dodać lub przepisywania atrybutów.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接往文本域中输入文字。 | false |
wydarzenie
Impreza rozszerzona z kombinacji (kombi) oraz drzewa (drzewo)
sposób
Metody przedłużyć z kombinacji (kombi), poniżej to połączenie drzewa (combotree) dodać lub zastąpić metod.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
var t = $('#cc').combotree('tree'); // get the tree object
var n = t.tree('getSelected'); // get selected node
alert(n.text);
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combotree('setValues', [1,3,21]);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combotree('setValue', 6);
|
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI