jQuery EasyUI danych Siatka - tworzenie złożonych pasków
Siatka danych (DataGrid) pasek narzędzi (toolbar) może zawierać przyciski i inne elementy. można przekazać e istniejące znaczniki DIV łatwo niestandardowy układ paska narzędzi, znacznik DIV będzie zawartość siatki danych (DataGrid) na pasku narzędzi. Ten poradnik pokaże Ci, jak tworzyć skomplikowane pasek narzędzi (datagrid) elementy siatki danych.

Tworzenie paska narzędzi (Toolbar)
<Div id = "tb" style = "padding: 5px; height: auto"> <Div style = "margin-bottom: 5px"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"> </a> </ Div> <Div> Data Od: <input class = "easyui-datebox" style = "width: 80px"> Do: <input class = "easyui-datebox" style = "width: 80px"> Język: <Class = "easyui-combobox" style wejściowe = "width: 100px" url = "data / combobox_data.json" valueField = "id" textField = "text"> <a href="#" class="easyui-linkbutton" iconCls="icon-search"> Szukaj </a> </ Div> </ Div>
Tworzenie siatki danych (DataGrid)
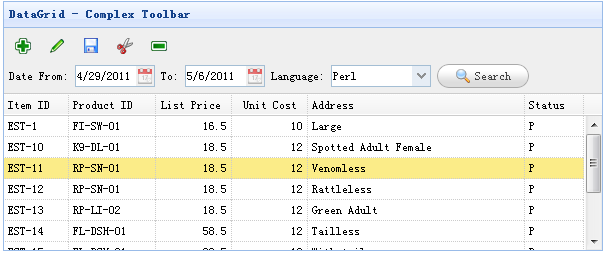
<Table class = "easyui-DataGrid" style = "width: 600px; height: 250px" url = "data / datagrid_data.json" title = "DataGrid - Complex Toolbar" toolbar = "# tb" singleSelect = "true" fitColumns = "true"> <THEAD> <Tr> <Pole Th = "itemid" width = "60"> Item ID </ th> <Pole Th = "productid" width = "80"> ID produktu </ th> <Th pole = "ListPrice" align = "right" width = "70"> Cennik </ th> <Th pole = "unitcost" align = "right" width = "70"> </ jednostkowy koszt th> <Th pole = "attr1" width = "200"> Adres </ th> <Pole Th = "status" width = "50"> Stan </ th> </ Tr> </ THEAD> </ Table>
Jak widać, pole siatki danych (DataGrid) toolbar Pola dialogowe (okno) podobne. Nie trzeba pisać żadnego kodu JavaScript, można utworzyć pasek ze złożonej sieci danych (DataGrid).