jQuery EasyUI danych Siatka - rozbudowane linie Pokaż szczegóły
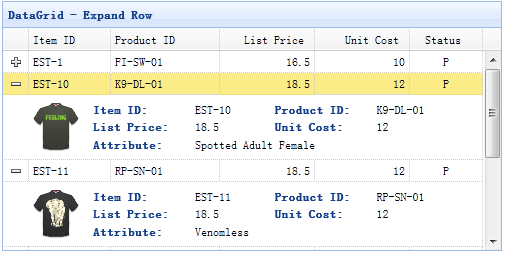
Siatka danych (DataGrid) może zmienić widok (Widok), aby pokazać różne wyniki. Użyj szczegółowy widok, siatka danych (DataGrid) może wyświetlać przycisk rozwijania się na lewo od linii danych ( "+" lub "-"). Użytkownicy mogą rozwinąć wiersz, aby wyświetlić dodatkowe szczegóły.

Krok 1: Tworzenie siatki danych (DataGrid)
<Table id = "DG" style = "width: 500px; height: 250px" url = "datagrid8_getdata.php" stronicowanie = "true" sortName = "itemid" sortowanie = "desc" title = "DataGrid - Rozwiń Row" singleSelect = "true" fitColumns = "true"> <THEAD> <Tr> <Pole Th = "itemid" width = "60"> Item ID </ th> <Pole Th = "productid" width = "80"> ID produktu </ th> <Th pole = "ListPrice" align = "right" width = "70"> Cennik </ th> <Th pole = "unitcost" align = "right" width = "70"> </ jednostkowy koszt th> <Pole Th = "status" width = "50" align = "center"> Stan </ th> </ Tr> </ THEAD> </ Table>
Krok 2: Ustaw szczegółowy widok siatki danych (DataGrid)
W celu wykorzystania szczegółowy widok, proszę pamiętać, aby odwołać się do pliku skryptu widoku w nagłówku strony.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg "). DataGrid ({
Widok: detailview,
detailFormatter: function (indeksowe, wiersz) {
Zwrot '<div class = "DDV" style = "padding: 5px 0"> </ div>';
}
onExpandRow: function (indeksowe, wiersz) {
var DDV = $ (this) .datagrid ( "getRowDetail ', index) .find (" div.ddv');
ddv.panel ({
border: fałszywe,
cache: false,
href: 'datagrid21_getdetail.php ItemID =' + row.itemid,
onLoad: function () {
$ ( '# Dg ") DataGrid (" fixDetailRowHeight', index) .;
}
});
$ ( '# Dg ") DataGrid (" fixDetailRowHeight', index) .;
}
});
Definiujemy funkcję 'detailFormatter' powiedzieć siatki danych (datagrid) jak renderowanie widoku szczegółów. W tym przypadku, wracamy do prostego '<dz>' elementu działa jako zbiornik dla szczegółów. Należy pamiętać, że więcej informacji jest pusty. Gdy użytkownik kliknie przycisk rozszerzenia ( "+"), event onExpandRow zostanie wyzwolony. Tak więc możemy napisać kod, aby załadować ajax szczegóły. Wreszcie, którą nazywamy "fixDetailRowHeight 'metodę naprawienia szczegóły gdy wysokość wiersz po załadowaniu.
Krok 3: kod po stronie serwera
& Lt ;? PHP include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'itemid']); $ R = mysql_query ( "select * from pozycji, w której ItemID = '$ itemid'"); $ Pozycja = mysql_fetch_array ($ rs); ? & Gt; <Class Table = "dv-table" border = "0" style = "width: 100%;"> <Tr> <Td rowspan = "3" style = "width: 60px"> & Lt ;? PHP $ Aa = explode ( '-', $ itemid); $ Serno = $ aa [1]; $ Img = "images / koszula $ serno.gif"; echo "<img src = \" $ img \ "style = \" width: 60px; margin-right: 20px \ "/>"; ? & Gt; </ Td> <Td class = "dv-label"> ID produktu: </ td> <Td> & lt ;? php echo $ item [ 'itemid'] ;? & gt; </ td> <Td class = "dv-label"> ID produktu: </ td> <Td> & lt ;? php echo $ item [ 'productid'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Cennik: </ td> <Td> & lt ;? php echo $ item [ 'ListPrice'] ;? & gt; </ td> <Td class = "dv-label"> koszt jednostkowy: </ td> <Td> & lt ;? php echo $ item [ 'unitcost'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Atrybut: </ td> <Td colspan = "3"> & lt ;? php echo $ item [ 'attr1'] ;? & gt; </ td> </ Tr> </ Table>