jQuery EasyUI Form - pole Utwórz drzewo rozwijanej (ComboTree)
Pole rozwijane drzewo (ComboTree) jest rozwijane pole poniżej drzewa (drzewo) z (ComboBox). Może on działać jako wykorzystanie pola formularza, można składać do zdalnego serwera.
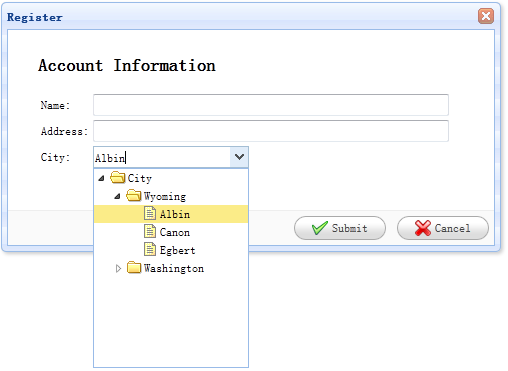
W tym tutorialu stworzymy formularz rejestracyjny z polami nazwisko, adres, miasto. Pole miasta jest polem drzewa pole rozwijane (ComboTree), w którym użytkownik może spaść w dół panelu drzewa (panel drzewa), a następnie wybierz konkretne miasto.

Tworzenie formularza (formularz)
<Div id = "DLG" class = "easyui-dialog" style = "width: 500px; height: 250px; padding: 10px 30px;"
title = "Rejestracja" przyciski = "# DLG przyciski">
<H2> Informacje o koncie </ h2>
<Form id = "ff" method = "post">
<Table>
<Tr>
<Td> Nazwa: </ td>
<Td> <input type = "text" name = "nazwa" style = "width: 350px;" /> </ td>
</ Tr>
<Tr>
<Td> Adres: </ td>
<Td> <input type = "text" name = "adres" style = "width: 350px;" /> </ td>
</ Tr>
<Tr>
<Td> Miasto: </ td>
<Td> <select class = "easyui-combotree" url = "data / city_data.json" name = "miasto" style = "width: 156px;" /> </ td>
</ Tr>
</ Table>
</ Form>
</ Div>
<div id = "DLG przyciski">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()"> Prześlij </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Anuluj </a>
</ Div>
Widać z powyższego kodu, nazwaliśmy okno drzewa rozwijanej "city" (ComboTree) utworzenie pola atrybutu url, w tym polu można pobrać drzewa (tree) danych z serwera zdalnego. Należy pamiętać, że w tym polu ma styl zwany "easyui-combotree ', więc nie trzeba pisać żadnego kodu js drzewa pole rozwijanej (ComboTree) pola są automatycznie wygenerowana.