jQuery EasyUI drop - Tworzenie programu szkolnego
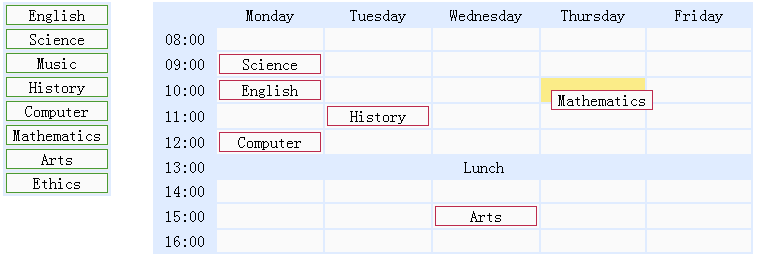
Ten poradnik pokaże Ci, jak stworzyć program nauczania w szkole przy użyciu jQuery EasyUI. Stworzymy dwie tabele: przedmioty szkolne wyświetlane po lewej stronie, aby wyświetlić harmonogram po prawej stronie. Można przeciągać i przedmioty szkolne umieszczone na komórce harmonogramu. Przedmioty szkolne jest <div class = "item"> Element, komórka jest harmonogram <td class = "drop"> element.

przedmioty szkolne wyświetlacz
<Div class = "left"> <Table> <Tr> <Td> <div class = "item"> angielski </ div> </ td> </ Tr> <Tr> <Td> <div class = "item"> Nauka </ div> </ td> </ Tr> <! - -> Inne tematy </ Table> </ Div>
Pokaż Timeline
<Div class = "right"> <Table> <Tr> <Class Td = "blank"> </ td> <Td class = "title"> poniedziałek </ td> <Td class = "title"> Wtorek </ td> <Td class = "title"> środa </ td> <Td class = "title"> Czwartek </ td> <Td class = "title"> Piątek </ td> </ Tr> <Tr> <Td class = "czas"> 08:00 </ td> <Class Td = "drop"> </ td> <Class Td = "drop"> </ td> <Class Td = "drop"> </ td> <Class Td = "drop"> </ td> <Class Td = "drop"> </ td> </ Tr> <! - -> Inne komórki </ Table> </ Div>
Przeciągnij w lewo przedmiotów szkolnych
$ ( '. Lewy .Item "). Draggable ({
przywrócić: prawda,
Pełnomocnik: "klon"
});
Przedmioty szkolne umieszczony w celi z harmonogramem
$ ( '. Prawy td.drop "). Droppable ({
onDragEnter: function () {
$ (This) .addClass ( 'over');
}
onDragLeave: function () {
$ (This) .removeClass ( 'over');
}
onDrop: function (e, źródło) {
$ (This) .removeClass ( 'over');
if ($ (źródło) .hasClass ( "przypisany")) {
$ (This) .append (źródło);
} Else {
var c = $ (źródło) .clone () addClass ( "przypisane") .;
$ (This) .empty () append (c) .;
c.draggable ({
przywrócić: true
});
}
}
});
Jak widać w powyższym kodzie, gdy użytkownik przeciąga się po lewej stronie z przedmiotów szkolnych i umieszczony w celi w rozkładzie jazdy, funkcja zwrotna onDrop zostanie wywołana. Sklonowaliśmy elementu źródłowego przeciągnij z lewej strony i dołączyć go do celi harmonogramu. Gdy wyciągnął z zastrzeżeniem harmonogramem szkolnym komórki do innej komórki, wystarczy przenieść go.