jQuery EasyUI drzewa menu - menu Drzewo dodać węzeł
Ten poradnik pokazuje, jak dołączyć do menu węzeł drzewa (drzewo). Stworzymy węzeł drzewa żywności, która zawiera owoce i warzywa, a następnie dodać jakieś inne owoce do istniejącego węzła owocowego.

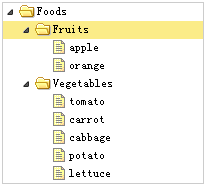
Tworzenie drzewa żywności
Po pierwsze, tworzenie drzewa żywności, kod jest następujący:
<Div style = "width: 200px; height: auto; border: 1px solid #ccc;"> <Ul id = class "tt" = "easyui-tree" url = "tree_data.json"> </ ul> </ Div>
Należy pamiętać, że drzewo (drzewo) składnik jest zdefiniowana w znaczniku <ul> dane węzła drzewa załadowane z URL "tree_data.json".
Uzyskaj węzeł nadrzędny
Następnie wybieramy węzeł owoców klikając węzeł, dodamy jakieś inne dane owocowe. Wykonawczy getSelected uzyskane węzła technologicznego:
Węzeł var = $ ( '# tt') drzewa ( "getSelected") .;
return result Sposób getSelected javascript jest obiekt, który ma identyfikator, tekst, kierować nieruchomości. Obiekt docelowy jest odwołanie do obiektu DOM węzeł jest wybrana, jej metody append zostaną wykorzystane dla dodatkowych węzłów potomnych.
Dodatkowe węzły
Węzeł var = $ ( '# tt') drzewa ( "getSelected") .;
if (node) {
węzły var = [{
"Id": 13,
"Tekst": "Malina"
}, {
"Id": 14,
"Tekst": "kantalupa"
}];
$ ( '# Tt "). Drzewo (" append ", {
parent: node.target,
danych: węzły
});
}
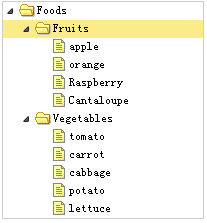
Po dodaniu trochę owoców, można zobaczyć:

Jak widać, przy użyciu easyui drzewa (drzewo) plug-in do dodatkowego węzła nie jest tak trudne.