Formularz jQuery EasyUI wtyczki - Combogrid kompozytowe siatki
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI Rozciąga się od $ .fn.combo.defaults i $ .fn.datagrid.defaults. Przez $ .fn.combogrid.defaults przesłonić domyślne ustawienia domyślne.
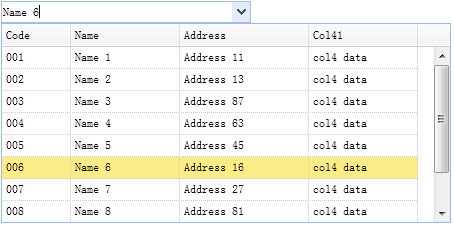
Composite siatki (combogrid) do edytowalnych pól tekstowych i rozwijanym panelu siatki danych w połączeniu, użytkownicy mogą szybko znaleźć i wybrać z panelu siatki danych rozwijanej. Composite siatki (combogrid) oferuje wybór projektu wspieranego przez nawigacji klawiatury.

polegać
- kombi
- DataGrid
zwyczaj
Tworzenie siatki kompozytowego (combogrid)
1, ze znaczników do tworzenia siatki kompozycyjnych (combogrid).
<Select id = class "cc" = "easyui-combogrid" name = "dept" style = "width: 250px;"
data-options = "
panelWidth: 450,
wartość: '006'
idField: "kod",
textField: "nazwa",
url: 'datagrid_data.json "
kolumny: [[
{Pole: "kod", tytuł: "Kod", szerokość: 60}
{Pole: "Nazwa", tytuł: "Nazwa", szerokość: 100}
{Pole: "addr", tytuł: "Adres", szerokość: 120}
{Pole: "Col4", tytuł: "Col41, szerokość: 100}
]]
"> </ Select>
2, stosowanie javascript tworzyć elementy z istniejącego <Wybierz> lub <input>.
<Id wejściowy = "cc" nazwa = wartość "dept" = "01">
$ ( '# DW "). Combogrid ({
panelWidth: 450,
wartość: '006'
idField: "kod",
textField: "nazwa",
url: 'datagrid_data.json "
kolumny: [[
{Pole: "kod", tytuł: "Kod", szerokość: 60}
{Pole: "Nazwa", tytuł: "Nazwa", szerokość: 100}
{Pole: "addr", tytuł: "Adres", szerokość: 120}
{Pole: "Col4", tytuł: "Col41, szerokość: 100}
]]
});
funkcja autouzupełniania
Niech siatkę kompozycyjnych (combogrid) wspomnieć, że funkcja autouzupełniania. Rozwijane siatki danych wyświetla rezultaty w oparciu o dane wprowadzone przez użytkownika.
$ ( '# DW "). Combogrid ({
Opóźnienie: 500,
Tryb: "zdalnie"
url: 'get_data.php "
idField: 'id',
textField: "nazwa",
kolumny: [[
{Pole: "kod", tytuł: "Kod", szerokość: 120, sortable: true}
{Pole: "Nazwa", tytuł: "Nazwa", szerokość: 400, sortable: true}
]]
});
Po stronie serwera, parametr "q" musi najpierw zostać odzyskane. Użytkownicy mogą wysyłać zapytania do bazy danych, a następnie zwraca wynik Format JSON sql do przeglądarki.
get_data.php:
$ Q = isset ($ _ POST [ 'q']) $ _ POST [ 'q']: ''; // parametr request? // Baza zapytań i powrót danych wynikowych JSON $ R = mysql_query ( "select * from punkcie gdzie nazwa jak" $ q% ' "); echo json_encode (...);
nieruchomość
Własność rozciąga się z połączenia (kombi) i sieci danych (DataGrid) poniżej stanowi połączenie siatki (combogrid) dodano właściwość.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
wydarzenie
Impreza rozszerzona z kombinacji (kombi) oraz sieci transmisji danych (DataGrid).
sposób
Metody przedłużyć z kombinacji (kombi), poniżej jest połączeniem sieci (combogrid) dodać lub zastąpić metod.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除组件的值。 |
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI