Okno jQuery EasyUI - w oknie dialogowym, aby dostosować paski narzędzi i przyciski
Można utworzyć pasek narzędzi z (pasek) i przyciski (przycisk) (okno dialogowe), można utworzyć znaczniki HTML. Ten poradnik opisuje jak dodać pasek narzędzi (pasek narzędzi) oraz przyciski (przycisk) w oknie dialogowym (okna), bez kodu javascript.

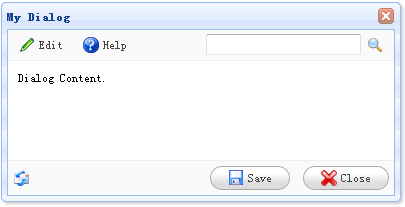
Tworzenie dialog (Dialog)
<Div id = class "dd" = "easyui-dialog" title = "Mój Dialog" style = "width: 400px; height: 200px; padding: 10px" toolbar = "#" DLG-Toolbar przycisków = "# DLG przyciski"> Dialog treści. </ Div>
Tworzenie paska narzędzi (Toolbar)
<Div id = "DLG-toolbar"> <Table cellpadding = "0" cellspacing = "0" style = "width: 100%"> <Tr> <Td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> Edycja </a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true"> Pomoc </a> </ Td> <Style Td = "text-align: right"> <Input> </ input> <a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"> </a> </ Td> </ Tr> </ Table> </ Div>
przycisk Utwórz (przyciski)
<div id = "DLG przyciski">
<Table cellpadding = "0" cellspacing = "0" style = "width: 100%">
<Tr>
<Td>
<Img src = "email.gif" />
</ Td>
<Style Td = "text-align: right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')"> Zapisz </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> Zamknij </a>
</ Td>
</ Tr>
</ Table>
</ Div>
Należy pamiętać, że właściwości Okno dialogowe (okno) na pasku narzędzi (pasek narzędzi) oraz przyciski (przyciski) może być również określona przez wartość ciągu, ponieważ będzie ona działać jako selektor, aby wybrać odpowiedniego elementu div i dołącza go do paska narzędzi (toolbar) lub przycisków (przyciski) pozycji.