CSS 구문
예
CSS 예
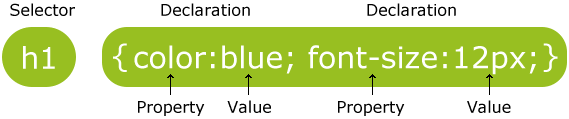
선택기 및 하나 이상의 선언 : CSS 규칙은 두 개의 주요 부분으로 구성된다 :

선택기는 일반적으로 당신은 HTML 요소의 스타일을 변경해야합니다.
각각의 선언은 속성과 값으로 구성되어 있습니다.
속성 (등록 정보)는 (스타일 속성)을 설정하려는 속성 스타일입니다. 각 속성 값을 갖는다. 속성과 값은 콜론으로 구분된다.
CSS 예
CSS의 항상 선언 세미콜론 (;) 끝 괄호로 선언 된 그룹 ({})로 묶습니다 :
p {color:red;text-align:center;}
CSS는 더 쉽게 읽을 수 있도록하기 위해, 당신은 한 줄에 하나의 속성을 설명 할 수 있습니다 :
CSS 코멘트
댓글은 당신의 코드를 설명하는 데 사용하고, 편집 할 수 있습니다, 브라우저는이를 무시합니다.
"/ *"와 CSS의 의견은 다음과 같은 예는 "* /"다음에 시작 :
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}