반응 형 웹 디자인 - 그리드보기
그리드 뷰는 무엇입니까?
많은 웹 페이지는 페이지를 열 레이아웃에 기반 즉, 그리드 기반의 설계이다.

웹 페이지를 디자인하는 데 도움이 그리드 뷰를 사용합니다. 이것은 우리가 페이지 요소가 쉬워진다 추가 할 수 있습니다.

브라우저 창 자동 개폐식의 크기를 조정할 때 응답 그리드 뷰는 일반적으로 12, 100 %의 폭이다.
반응 형 그리드 뷰 만들기
다음으로 우리는 응답 그리드 뷰를 만들 수 있습니다.
우선 HTML 요소상자 크기 조정 속성을 가지고 경계 상자로 설정해야합니다.
요소의 너비와 높이 사이에 포함 마진과 테두리를 확인합니다.
다음 코드를 추가합니다 :
* {
box-sizing: border-box;
}
더 박스 크기를 참조하십시오 : CSS3 상자 크기 조정 속성을 .
다음 예제에서는 두 개의 열을 포함하는 간단한 응답 웹 페이지를 보여줍니다
예를 들면 위의 두 가지를 포함한다.
그리드 시스템 (12)은 더 나은 응답 웹 사이트를 제어 할 수 있습니다.
100 % / 12 % = 8.33 : 먼저, 각 컬럼의 비율을 계산할 수있다.
각 열클래스로 지정, 클래스 각 열을 정의하는 데 사용됩니다 = "col-은"여러 범위를 가지고 :
CSS :
.col-1 { width: 8.33%; }
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
»시도
모든 열은 15 픽셀로 (패딩) 간격, 부동 상태 :
CSS :
[클래스 * = "col-"] {
플로트 : 왼쪽;
패딩 : 15 픽셀;
국경 : 1 픽셀 고체 빨간;
}
플로트 : 왼쪽;
패딩 : 15 픽셀;
국경 : 1 픽셀 고체 빨간;
}
<DIV> 패키지를 사용하여 각 행. 모든 열 (12)을 추가한다 :
<사업부 클래스 = "행">
<사업부 클래스 = "COL-3 "> ... </ DIV>
<사업부 클래스 = "COL-9 "> ... </ DIV>
</ DIV>
<사업부 클래스 = "COL-3 "> ... </ DIV>
<사업부 클래스 = "COL-9 "> ... </ DIV>
</ DIV>
열 문제가 부동 상태 및 명확한 플로트를 추가 :
CSS :
셀에만 : 후 {
내용 : "";
맑은 : 모두;
디스플레이 : 블록;
}
내용 : "";
맑은 : 모두;
디스플레이 : 블록;
}
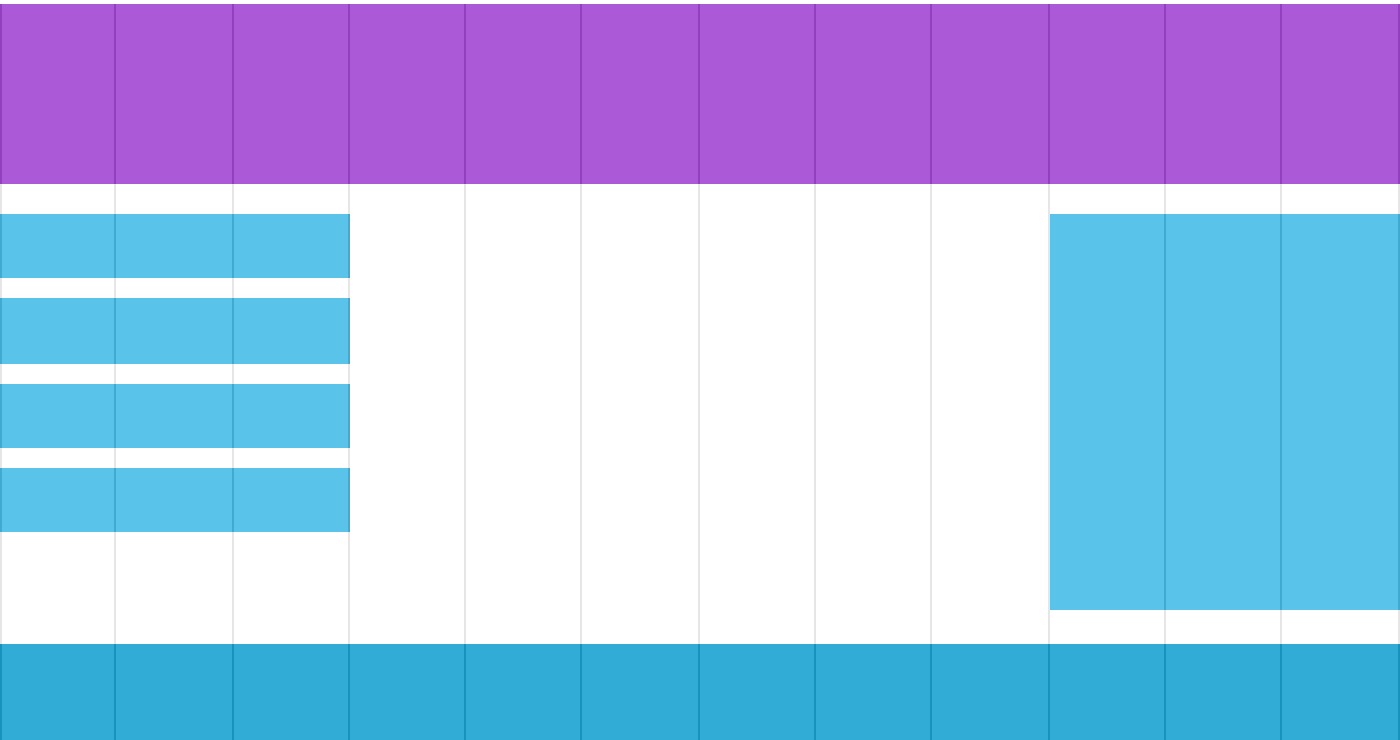
우리는 더 살펴 보자, 어떤 스타일과 색상을 추가 할 수 있습니다 :
예
HTML {
글꼴 - 가족 : "루시다 산세" , 산세 리프;
}
.header {
배경 색상 : #의 9933cc;
색상 : #FFFFFF;
패딩 : 15 픽셀;
}
.menu UL {
목록 스타일 타입 : 없음;
여백 : 0;
패딩 : 0;
}
.menu 리 {
패딩 : 8px;
마진 - 하단 : 7px;
배경 색상 : # 33b5e5;
색상 : #FFFFFF;
상자 그림자 : 0 1 픽셀 3px의 RGBA (0,0,0,0.12), 0 x 1 픽셀 2 픽셀 RGBA (0,0,0,0.24);
}
.menu 리 : 가져가 {
배경 색상 : #의 0099cc;
}
글꼴 - 가족 : "루시다 산세" , 산세 리프;
}
.header {
배경 색상 : #의 9933cc;
색상 : #FFFFFF;
패딩 : 15 픽셀;
}
.menu UL {
목록 스타일 타입 : 없음;
여백 : 0;
패딩 : 0;
}
.menu 리 {
패딩 : 8px;
마진 - 하단 : 7px;
배경 색상 : # 33b5e5;
색상 : #FFFFFF;
상자 그림자 : 0 1 픽셀 3px의 RGBA (0,0,0,0.12), 0 x 1 픽셀 2 픽셀 RGBA (0,0,0,0.24);
}
.menu 리 : 가져가 {
배경 색상 : #의 0099cc;
}
»시도