CSS3 배경
CSS3 배경
CSS3는 몇 가지 새로운 배경 속성,보다 강력하게 제어 배경 요소를 제공하는이 포함되어 있습니다.
이 장에서는 다음과 같은 배경 속성에 대해 배우게됩니다 :
- 배경 이미지
- 배경 크기
- 배경 - 기원
- 배경 클립
또한 여러 개의 배경 이미지를 사용하는 방법을 배우게됩니다.
브라우저 지원
표의 수치 속성의 버전 번호를 먼저 지원 브라우저를 나타낸다.
즉시 디지털 -webkit- 이어 -ms- 또는 접두어 지원 전 -moz- 우선 브라우저 버전 번호 때문이다.
| 재산 | |||||
|---|---|---|---|---|---|
| 배경 이미지 (여러 배경을 가진) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| 배경 크기 | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -O- |
| 배경 - 기원 | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| 배경 클립 | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 배경 이미지 속성
CSS3 배경 이미지 속성을 통해 배경 이미지를 추가 할 수 있습니다.
다른 배경 이미지와 쉼표로 분리 된 이미지는 모든 이미지는 첫 번째의 상단에 표시됩니다.
예
# 예 1 {
배경 이미지 : 홈페이지 (img_flwr.gif), URL (paper.gif);
배경 위치 : 우측 하단은 상단 왼쪽;
배경 - 반복 : 아니오 - 반복, 반복,
}
배경 이미지 : 홈페이지 (img_flwr.gif), URL (paper.gif);
배경 위치 : 우측 하단은 상단 왼쪽;
배경 - 반복 : 아니오 - 반복, 반복,
}
»시도
당신은 다른 이미지에 다른 속성의 수를 설정할 수 있습니다
CSS3 배경-size 속성
배경 크기는 배경 화상의 크기를 지정한다. CSS3 전 배경 화상 크기는 화상의 실제 크기에 의해 결정된다.
CSS3 배경 이미지를 지정할 수 있고, 우리가 다른 환경에서 배경 이미지의 크기를 다시 지정할. 당신은 백분율 또는 픽셀 크기를 지정할 수 있습니다.
사용자는 크기가 부모 요소 비율의 크기의 너비와 높이를 기준으로 지정.
예 2
완전히 컨텐츠 영역을 채우기 위해 배경 이미지 스트레치 :
사업부
{
배경 : 홈페이지 (img_flwr.gif);
배경 크기 : 100 % 100 %;
배경 - 반복 : 아니오 - 반복;
}
{
배경 : 홈페이지 (img_flwr.gif);
배경 크기 : 100 % 100 %;
배경 - 반복 : 아니오 - 반복;
}
»시도
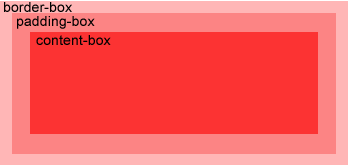
CSS3의 배경 - 원산지 속성
배경 출처 특성 배경 화상 영역의 위치를 지정한다.
콘텐츠 상자가 패딩 박스 내부에 배치하고, 배경 화상의 경계 박스 영역 수있다.

예
콘텐츠 상자에 배경 이미지를 위치 :
사업부
{
배경 : 홈페이지 (img_flwr.gif);
배경 - 반복 : 아니오 - 반복;
배경 크기 : 100 % 100 %;
배경 출처 : 콘텐츠 상자;
}
{
배경 : 홈페이지 (img_flwr.gif);
배경 - 반복 : 아니오 - 반복;
배경 크기 : 100 % 100 %;
배경 출처 : 콘텐츠 상자;
}
»시도
CSS3 여러 배경 이미지 | |
CSS3 요소로 할 수 있습니다 여러 배경 이미지를 추가 할 수 있습니다. |
CSS3 배경 클립 속성
CSS3는 배경 클립 속성 배경이 지정된 위치에서 그리기 시작 절단
새로운 배경 속성
| 순서 | 기술 | CSS |
|---|---|---|
| 배경 클립 | 도면 영역 배경의 규정을 준수해야합니다. | 3 |
| 배경 - 기원 | 소정의 배경 이미지 위치 영역입니다. | 3 |
| 배경 크기 | 일정한 크기의 배경 이미지입니다. | 3 |