CSS3 2D 변환
CSS3 전환
CSS3 전이, 우리는 다시, 회전 및 신축 요소 축소, 이동 될 수있다.

그것은 어떻게 작동합니까?
변환의 영향 요소가 형상, 크기 및 위치를 변경하도록.
당신은 당신의 2D 또는 3D 요소를 변환 할 수 있습니다.
브라우저 지원
표의 수치 속성의 버전 번호를 먼저 지원 브라우저를 나타낸다.
즉시 디지털 -webkit- 이어 -ms- 또는 접두어 지원 전 -moz- 우선 브라우저 버전 번호 때문이다.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
인터넷 익스플로러 10, 파이어 폭스, 오페라 속성을 변환 지원합니다.
크롬과 사파리는 접두사 -webkit- 버전이 필요합니다.
참고 : 인터넷 익스플로러 9는 접두사 -ms- 버전이 필요합니다.
2D 변환
이 장에서는 2D 변환 방법을 배울 것입니다 :
- ) (번역
- ) (회전
- 스케일 ()
- 스큐 ()
- 매트릭스 ()
다음 장에서는 3D 변환을 배우게됩니다.
예
»시도
번역 () 메소드

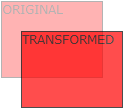
좌측 (X 축)과 상단 (Y 축)에 주어진 파라미터의 위치 요소의 현재 위치로부터 이동에있어서, () 메소드를 번역.
예
»시도
값을 번역 (50 픽셀은 100 픽셀) 50 픽셀 왼쪽에서 모바일 요소이며, 위쪽에서 100 픽셀을 이동했다.
회전 () 메소드

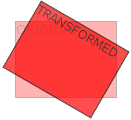
요소의 시계 방향 회전 각도의 소정 개수 () 메소드를 회전한다. 음의 값은 허용되며,이 소자의 반 시계 방향으로 회전한다.
예
»시도
회전 값 (30deg) 요소를 시계 방향으로 30도 회전합니다.
스케일 () 메소드

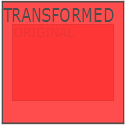
폭 (X 축)과 높이 (Y 축) 파라미터에 따라 증가 또는 소자의 크기를 줄일 스케일 ()에있어서,
예
»시도
스케일 (2,3) 전이 폭 두번 원래 크기 및 원래 높이의 세 배의 크기이다.
스큐 () 메소드

스큐 () 메서드, 지정된 각도 가로 (X 축) 및 수직 (Y 축) 줄 매개 변수에 따라 요소 :
예
»시도
(30deg, 20deg) 경사는 X 축 및 Y 축에 대해 20도 ~ 30 도의 원소이다.
매트릭스 () 메소드

행렬 () 메소드와 2D 변환의 방법은 하나의 병합.
매트릭스 방법은 회전, 크기 조절, 이동 (팬) 및 틸트 기능 등 6 개 매개 변수를 가지고있다.
예
행렬의 사용 () div 요소를 30 ° 회전 방법
»시도
새로운 변환 속성
모든 변환 속성의 목록입니다 :
| 재산 | 기술 | CSS |
|---|---|---|
| 변환 | 2D 또는 3D 변환 소자 적용 | 3 |
| 변환 - 기원 | 그것은 사용자가 변환 소자의 위치를 변경할 수 있도록 | 3 |
2D 변환 방법
| 기능 | 기술 |
|---|---|
| 행렬 (N, N, N,N, N, N) | 여섯 값의 행렬을 이용하여 2 차원 변환을 정의한다. |
| 변환(X, Y) | 2D 변환은 X 및 Y 축을 따라 이동하는 요소들을 정의한다. |
| translateX(N) | X 축에 따른 2D 변환 소자를 정의한다. |
| 후에 translateY(N) | 2D 변환은 Y 축 이동 요소 따라 정의된다. |
| 크기(X, Y) | 2 차원 스케일 변환을 정의하는 요소의 폭과 높이를 변경. |
| scaleX가(N) | 2 차원 스케일 변환을 정의하는 요소의 폭을 변경합니다. |
| scaleY를(N) | 소자의 높이를 변화 2D 스케일 변환을 정의한다. |
| 회전(각도) | 정의 2D는 인수에 소정 각도 회전. |
| 스큐 (X-각도, y 축각도) | X 및 Y 축을 따라 스큐 2D 변환을 정의한다. |
| skewX(각도) | 스큐 2D 변환은 X 축으로 정의된다. |
| skewY(각도) | Y 축에 따라 정의 2D 스큐 변환. |