CSS 박스 모델
CSS 박스 모델 (박스 모델)
모든 HTML 요소는 CSS의 박스로 간주 될 수있다 "박스 모델은"경우에 사용하는 설계 및 레이아웃에 사용되는 용어입니다.
여백, 테두리, 패딩, 실제 내용 : 그것은 포함하여, 자연에서 HTML 요소의 CSS 박스 모델의 주위에 포장 상자입니다.
박스 모델은 우리에게 요소의 경계 요소 주위에 배치 다른 요소 사이의 공간을 할 수 있습니다.
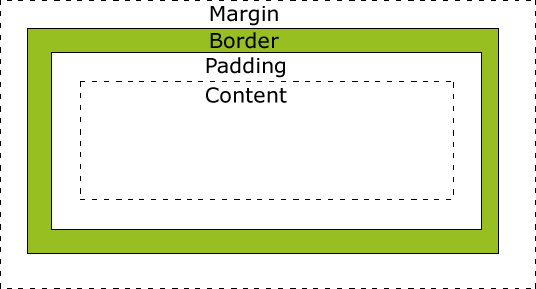
아래 그림은 상자 모델 (박스 모델)를 보여줍니다

설명의 다른 부분 :
- 여백 (여백) - 경계 외부 영역을 취소 마진은 투명하다.
- 테두리 (테두리) - 내부 마진과 외부 테두리의 콘텐츠에.
- 패딩 (패딩) - 컨텐츠 주변을 취소은, 패딩 투명하다.
- 함량 (함량) - 텍스트와 이미지를 표시하는 상자의 내용.
올바르게 설정되어 모든 브라우저에서 요소의 폭과 높이를 들어, 박스 모델이 어떻게 작동하는지 알 필요가있다.
너비와 요소의 높이
 중요 : CSS 요소의 너비를 지정하고 높이 속성을 때, 당신은 단지 콘텐츠 영역의 폭과 높이를 설정합니다.당신은 요소의 전체 크기, 당신은 또한 패딩, 테두리 및 여백을 추가해야합니다 알고있다. .
중요 : CSS 요소의 너비를 지정하고 높이 속성을 때, 당신은 단지 콘텐츠 영역의 폭과 높이를 설정합니다.당신은 요소의 전체 크기, 당신은 또한 패딩, 테두리 및 여백을 추가해야합니다 알고있다. .
아래의 예에서 요소의 전체 폭은 300 픽셀입니다 :
padding:10px;
border:5px solid gray;
margin:10px;
이제 수학을하자 :
250 픽셀 (폭)
+ 20 픽셀 (왼쪽 + 오른쪽 패딩)
+ 10px (왼쪽 + 오른쪽 테두리)
+ 20 픽셀 (왼쪽 + 오른쪽 여백)
= 300 픽셀
당신이 공간의 250 픽셀을 상상해보십시오. 우리가 요소 250 픽셀의 전체 폭을 설정할 수 있습니다 :
화학식 I의 최종 요소의 전체 폭이있다 :
요소 = 왼쪽 패딩 + 폭 + 오른쪽 패딩 + 왼쪽 + 오른쪽 여백에서 상자의 테두리 + 왼쪽 + 오른쪽의 전체 폭
요소 최종 계산 공식의 총 높이가 이것이다 :
낮은 마진의 아래쪽 테두리 + 패딩 + + + 아래쪽 테두리 + 마진의 요소 = 높이 + 상단 여백의 총 높이
브라우저 호환성 문제
페이지가 적절한 DTD로 설정되면, 대부분의 브라우저는 콘텐츠를 렌더링 위의 아이콘을 따릅니다. 그러나, IE 렌더링이 잘못되었습니다. 5, 6. W3C의 사양에 따르면, 요소의 내용에 의해 점유되는 공간은 폭 속성으로 설정하고, 콘텐츠에 패딩 테두리 다른 계산이다. 불행하게도, IE5.X 6 이상한 모드에서 자신의 표준이 아닌 모델을 사용합니다. 이 브라우저 폭 특성의 폭은 콘텐츠하지만 콘텐츠 패딩 및 경계 폭의 합이 아니다.
하지만이 문제를 해결하는 방법이 있습니다. 그러나, 가장 좋은 방법은 이러한 문제를 방지하기위한 것이다. 즉, 특정 폭을 갖는 요소에 패딩을 추가 할 수 있지만 부모 요소 및 하위 요소로 패딩이나 여백을 추가하지 않아도된다.
IE8과 IE 이전 버전의 폭 속성은 패딩과 테두리 너비를 지원하지 않습니다.
해결 호환성 IE8 및 이전 문제는 HTML 페이지 선언 <! DOCTYPE HTML> 수 수 있습니다.