CSS3 그라데이션

CSS3 구배 (기울기)는 두 개 이상의 지정된 색상 간의 원활한 전환을 표시 할 수 있습니다.
이전에는 이러한 효과를 달성하기 위해 이미지를 사용한다. 그러나 CSS3 구배 (기울기)를 사용하여 사용자가 다운로드 이벤트 및 광대역의 사용을 줄일 수있다. 당신이 확대 될 때 구배 (기울기)가 브라우저에 의해 생성되기 때문에 또한, 전환 효과의 요소는, 더 봐.
CSS3 그라데이션 (그라디언트)의 두 가지 유형을 정의합니다 :
- 선형 그라데이션 (선형 그라디언트) - 상 / 하 / 좌 / 우 / 대각선 방향
- 방사형 그라데이션 (방사형 그라디언트) - 그 중심에 의해 정의
브라우저 지원
테이블 속성의 숫자는 브라우저의 첫 번째 버전의 전폭적 인지지를 지정합니다.
-webkit와 뒤에 -, - moz- 또는 -O-이 첫 번째 버전을 지원하는 접두사 속성이 필요한 수를 지정합니다.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
CSS3 선형 그라데이션
선형 그라데이션을 만들려면 적어도 두 가지 색상 노드를 정의해야합니다. 당신이 원활한 전환을 표시 할 색상 색상 노드입니다. 동시에, 또한 기점 및 방향 (또는 각도)을 설정할 수있다.
선형 그라데이션 예 :

문법
선형 그라데이션 - 아래로 (기본적으로) 정상에서
다음은 위에서 선형 그라데이션을 보여줍니다. 시작점은 적색, 청색에 천천히 전환 :
예
위에서 아래로 선형 그라데이션 :
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
»시도
선형 그라데이션 - 왼쪽에서 오른쪽으로
다음의 예는 왼쪽에서 선형 그라데이션을 보여줍니다. 시작점은 적색, 청색에 천천히 전환 :
예
왼쪽에서 오른쪽으로 선형 그라데이션 :
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
»시도
선형 그라데이션 - 대각선
당신은 수평 및 수직 시작 위치를 지정하여 대각선 그라데이션을 만들 수 있습니다.
다음의 예는 왼쪽 상단 (오른쪽 아래) 선형 그라데이션에서 보여줍니다. 시작점은 적색, 청색에 천천히 전환 :
예
상단 선형 그라데이션의 오른쪽 모서리를 낮추기 위해 왼쪽에서 :
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
»시도
사용 각도
당신은 그라데이션의 방향을보다 효율적으로 관리를 원하는 경우에, 당신은 (그래서 오른쪽 아래로, 왼쪽에서 오른쪽으로, 맨 위로, 아래로, 등)보다는 미리 정의 된 방향보다 관점을 정의 할 수 있습니다.
문법
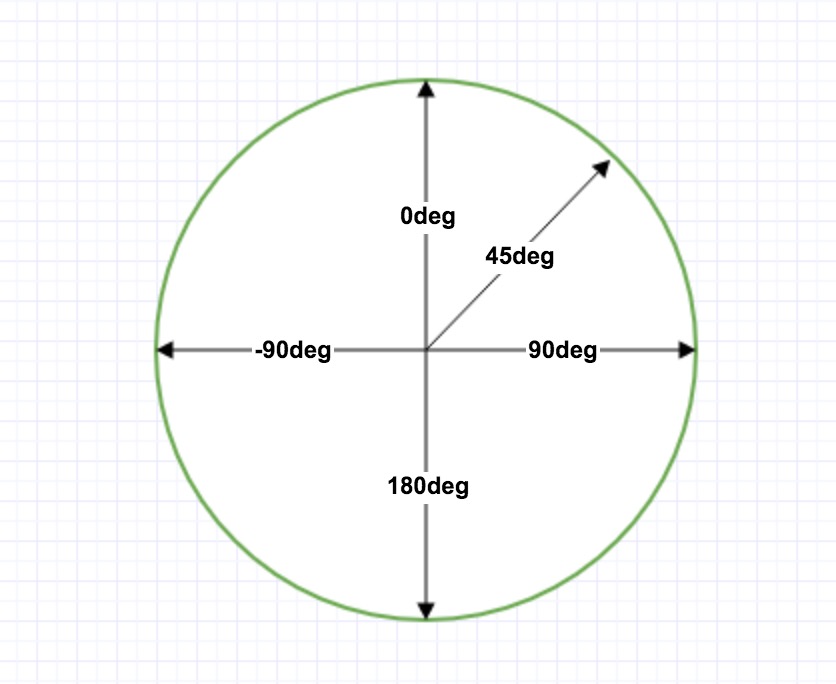
각도는 반 시계 방향으로 계산, 수평 그라데이션 선 사이의 각도를 의미한다. 즉, 0deg는 아래에서 위로 그라데이션을 만들 것입니다, 90DEG 왼쪽에서 오른쪽으로 그라데이션을 만듭니다.

그러나, 왼쪽에서 오른쪽으로 기존 표준을 사용하여 많은 브라우저 (크롬, 사파리, fiefox 등), 즉 0deg 그라데이션을 만들 점에 유의, 바닥에서 그라데이션을 생성합니다 90DEG는 맨. 변환식 (90) - X 표준 각도 X = Y는 Y는 비표준 각도이다.
다음 예는 선형 기울기 각도를 사용하는 방법을 보여줍니다
예
지정된 각도 선형 그라데이션 :
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
»시도
다색 노드를 사용
다음의 예는 컬러 복수의 노드를 설정하는 방법을 보여준다 :
예
상단에서 컬러 복수의 노드와 아래로 선형 그라데이션 :
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
»시도
다음의 예는 선형 그라디언트 색상과 텍스트의 무지개를 만드는 방법을 보여줍니다 :
예
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
»시도
투명성 (투명성)
CSS3 기울기는이를 약화 페이드 효과를 만드는 데 사용할 수있는 투명성 (투명성)을 지원한다.
투명성을 추가하기 위해 노드의 컬러를 정의하는 RGBA () 함수를 사용한다. 0 1이 완전히 불투명 완전히 투명 : RGBA ()는 마지막 매개 변수는 색상의 투명도를 정의하는 0에서 1까지의 값입니다 작동합니다.
다음의 예는 왼쪽에서 선형 그라데이션을 보여줍니다. 시작점은 완전히 투명 천천히 완전 불투명 빨강으로 전환 :
예
투명성, 왼쪽에서 오른쪽으로 선형 그라데이션 :
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
»시도
중복 선형 그라데이션
반복 선형 구배 () 함수는 선형 구배를 반복하는데 사용된다 :
예
중복 선형 그라데이션 :
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
»시도
CSS3 방사형 그라데이션
방사형 그라데이션은 그 중심에 의해 정의된다.
방사형 그라디언트를 만들려면, 당신은 또한 적어도 두 가지 색상 노드를 정의해야합니다. 당신이 원활한 전환을 표시 할 색상 색상 노드입니다. 동시에, 당신은 또한 그라데이션, 모양 (원형 또는 타원형) 크기의 중심을 지정할 수 있습니다. 기본적으로, 그 중심이 (중심에 표시됨) 중심의 계조의 형상이 타원 (타원 표현) 인 구배의 크기는 (가장 먼 구석에 표시) 먼 코너이다.
방사형 그라데이션 예 :

문법
방사형 그라데이션 - 색상이 균일하게 (기본적으로) 분산 노드
예
방사형 그라데이션 색 노드가 균일하게 분포 :
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
»시도
방사형 그라데이션 - 색 불균일 노드 분산
예
방사형 그라데이션 색 노드 편재 :
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
»시도
설정 모양
모양 매개 변수는 모양을 정의합니다. 이 값 원 또는 타원이 될 수 있습니다. 원 원을 나타내는 것을 특징, 타원 타원 나타낸다. 기본값은 타원형이다.
예
원형 방사형 그라디언트의 모양 :
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
»시도
서로 다른 크기의 키워드
크기 파라미터는 그래디언트의 크기를 정의한다. 그것은 다음과 같은 네 가지 값이 될 수있다 :
- 가장 가까운 쪽
- 먼 쪽
- 가장 가까운 코너
- 먼 코너
예
서로 다른 크기의 키워드를 방사형 그라데이션 :
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
»시도
반복 방사형 그라데이션
반복 - 방사형 구배 () 함수는 방사형 그라데이션을 반복하기 위해 사용된다 :
예
방사형 그라디언트를 반복합니다 :
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
»시도