CSS 폰트 (글꼴)
CSS 글꼴 속성은 글꼴, 굵게, 크기, 텍스트 스타일을 정의합니다.
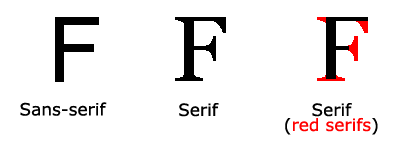
사이 세리프와 산세 리프 글꼴의 차이

 컴퓨터 화면에서, 산세 리프 글꼴은 세리프 글꼴을보다 쉽게 읽을 간주됩니다
컴퓨터 화면에서, 산세 리프 글꼴은 세리프 글꼴을보다 쉽게 읽을 간주됩니다
CSS 글꼴
CSS에서 글꼴 가족 이름의 두 가지 유형이 있습니다 :
- 일반 글꼴 가족 - (예 : "고딕"또는 "고정 폭"과 같은) 비슷한 모양 글꼴 시스템 조합이
- 특정 글꼴 가족 - 특정 글꼴 가족 (예 : "타임즈"또는 "택배"등)
| 일반 가족 | 글꼴 가족 | 설명 |
|---|---|---|
| 할로윈 | 굴림 그루지야 | 최종 고딕 글꼴 장식의 라인에 추가 문자가 |
| 산세 리프 | 굴림 굴림 | 추가 장식 끝에 이러한 글꼴 - "산세는"없이 의미 |
| 모노 스페이스 | 택배 새로운 루시다 콘솔 | 모든 모노 스페이스 문자가 동일한 폭을 가질 |
글꼴 가족
텍스트 폰트 패밀리의 글꼴 - 가족 호텔.
글꼴 - 가족 속성은 브라우저가 첫 번째 글꼴을 지원하지 않는 경우, 그 다음 글꼴을 시도 할 것이다,는 "대체"메커니즘으로 여러 글꼴 이름을 설정해야합니다.
참고 : 폰트 패밀리의 이름이 한 단어 이상이면,이 같은 글꼴 가족 같은 인용 부호로 묶어야합니다 : "타임즈 새로운 로마를."
여러 글꼴 가족에 의해 지정됩니다 쉼표로 구분 :
더 일반적으로 사용되는 글꼴 조합을 위해, 우리를 보면 웹 안전 글꼴 조합 .
글꼴 스타일
주로 속성은 글꼴 스타일 기울임 꼴 텍스트를 지정합니다.
이 속성은 세 가지 값이 있습니다 :
- 일반 - 일반 표시 텍스트
- 기울임 - 기울임 꼴로 표시되는 텍스트
- 기울어 진 문자 - 한쪽은 텍스트 경사 (기울임과 매우 유사하지만, 적은 지원)한다
글꼴 크기
텍스트의 글꼴 크기 속성의 크기입니다.
웹 디자인 텍스트의 크기를 관리하는 것이 매우 중요하다. 그러나 단락 제목처럼 보이게, 또는 제목이 단락처럼 보이게 글꼴 크기를 조정할 수 없습니다.
에 올바른 HTML 태그를 사용하십시오 <H1> - <H6>는 제목을 나타내고 <P> 단락을 나타냅니다 :
폰트 크기 값은 절대적 또는 상대적 크기 일 수있다.
절대 크기 :
- 지정된 크기의 텍스트를 설정
- 우리는 모든 브라우저에서 텍스트 크기를 변경할 수 없습니다
- 유용한의 절대 크기의 출력의 물리적 인 크기를 결정
상대 크기 :
- 크기를 설정하는 주변 요소들에 대하여
- 이 브라우저에서 텍스트 크기를 변경하도록 허용
 당신은 글꼴 크기, 기본 크기 및 일반 텍스트 단락을 지정하지 않으면, 그것은 16 픽셀 (16px = 1em).
당신은 글꼴 크기, 기본 크기 및 일반 텍스트 단락을 지정하지 않으면, 그것은 16 픽셀 (16px = 1em).
글꼴 크기의 픽셀을 설정
픽셀 텍스트 크기를 설정하면, 당신에게 텍스트 크기를 완벽하게 제어 할 수 있습니다 :
위의 예 9, 파이어 폭스, 크롬, 오페라, 사파리는 Internet Explorer 브라우저를 확장하여 텍스트 크기를 조절합니다.
브라우저의 줌 도구를 통해 텍스트 크기를 조절할 수 있지만, 그러나, 이러한 조정은 전체 페이지가 아닌 텍스트 인
글꼴 크기를 설정하는 그들을 사용
인터넷 익스플로러 텍스트 조정될 수없는 것을 방지하기 위해, 많은 개발자 대신 화소 (EM) 단위를 사용한다.
그들 크기의 유닛은 W3C에 의해 권장합니다.
1em은 현재 글꼴 크기와 같다. 브라우저 기본에서 텍스트 크기는 16px이다.
따라서 1em의 기본 크기는 16px이다. PX / 16 = EM 다음 수식 EM 픽셀로 전환시킬 수있다
예
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
»시도
위의 예에서, 텍스트의 EM 크기는 픽셀의 이전의 예와 동일하다. 당신이 그들을 단위를 사용하는 경우에는, 당신은 모든 브라우저에서 텍스트 크기를 조정할 수 있습니다.
불행하게도, IE는 여전히 브라우저 문제입니다. 텍스트 크기를 조정, 그것은 크기가 정상보다 작거나 더 클 수 있습니다.
EM 비율과의 조합을 사용하여
설정 모든 브라우저 솔루션에서 <몸> 기본 글꼴 크기의 요소는 비율은 다음과 같습니다
우리의 코드는 매우 효과적이다. 모든 브라우저에서 동일한 텍스트 크기를 표시하고 모든 브라우저에서 텍스트 크기를 확대 할 수 있습니다.
더 많은 예제
굵은 글꼴을 설정
이 예는 글꼴을 굵게 설정하는 방법을 보여줍니다.
당신은 글꼴 변경을 설정할 수 있습니다
이 예는 폰트 변경 사항을 설정하는 방법을 보여줍니다.
하나의 선언에서 모든 글꼴 속성
이 예는 하나의 선언에서 글꼴 속성을 설정하는 약식 속성을 사용하는 방법을 보여줍니다.
모든 CSS 글꼴 속성
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |