Responsive Web Design - cuadrícula
¿Qué es una vista de cuadrícula?
Muchas páginas web son de diseño basado en la red, lo que significa que la página se basa en el diseño de columna.

Utilice la vista de cuadrícula ayudarnos a diseñar páginas web. Esto nos permite añadir un elemento de página se hace más fácil.

vista de cuadrícula sensible es por lo general 12, una anchura de 100%, cuando la ventana del navegador cambia de tamaño automáticamente retráctil.
Crear una vista de cuadrícula de respuesta
A continuación, creamos una vista de cuadrícula sensible.
En primer lugar asegúrese de que todos los elementos HTML tienen la propiedadde caja de tamaño y se pusieron a la frontera-box.
Garantizar márgenes y fronteras que figuran entre la anchura y la altura del elemento.
Agregue el código siguiente:
* {
box-sizing: border-box;
}
Ver más en forma de caja de tamaño por favor haga clic en: CSS3 cuadro de dimensionamiento de la propiedad .
El siguiente ejemplo muestra una página Web que responde simple que contiene dos columnas:
Los ejemplos incluyen los dos anteriores.
sistema de red 12 puede controlar mejor sitio web de respuesta.
En primer lugar, se puede calcular el porcentaje de cada columna: 100% / 12 = 8,33%.
Se especifica en cadaclase columna, class = "colaboración" se utiliza para definir cada columna tiene varios útil:
CSS:
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
Trate »
Todas las columnas de la izquierda Flotante, espaciando (relleno) de 15 píxeles:
CSS:
float: left;
padding: 15px;
frontera: 1px solid rojo;
}
Cada fila usando <div> paquete. Todas las columnas deben sumar 12:
<Div class = "col-3 "> ... </ div>
<Div class = "col-9 "> ... </ div>
</ Div>
Columna de la izquierda comportamiento flotante, y añadir flotado claro:
CSS:
contenido: "";
clear: both;
display: block;
}
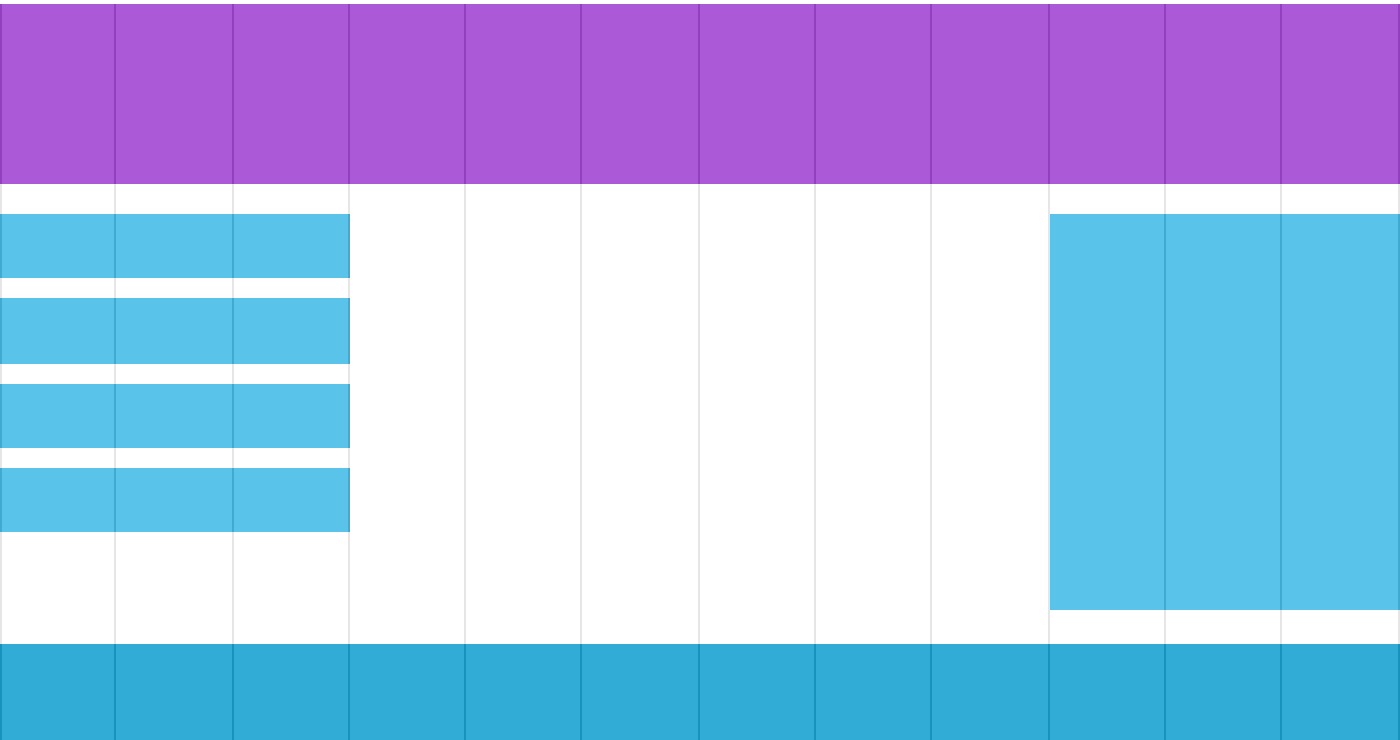
Podemos añadir un poco de estilo y color, deje que se vea mejor:
Ejemplos
font-family: "Sans Lucida" , sans-serif;
}
.header {
background-color: # 9933CC;
de color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8 píxeles;
margin-bottom: 7px;
background-color: # 33b5e5;
de color: #ffffff;
box-shadow: 0 1px 3px RGBA (0,0,0,0.12), 0 1px 2px RGBA (0,0,0,0.24);
}
.menu li: hover {
background-color: # 0099CC;
}
Trate »