CSS contorno (contorno) propiedades
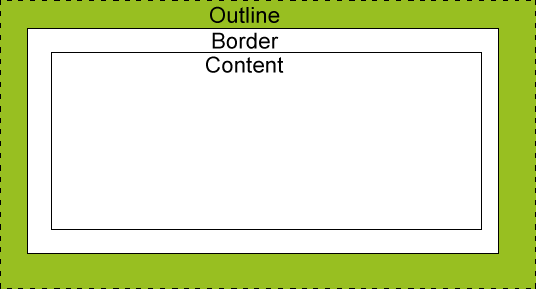
Contour (contorno) es dibujar una línea alrededor del elemento, que se encuentra en el borde de la frontera periférica, puede desempeñar un papel destacado elemento.
Contour (contorno) atributo especifica la anchura del estilo, el color y el borde exterior.
Contour (contorno) Ejemplos
Trazar una línea alrededor del elemento
Este ejemplo demuestra el contorno uso alrededor de los atributos del elemento para dibujar una línea. .
Ajuste el estilo de esquema
Este ejemplo muestra cómo establecer el estilo de esquema.
Ajuste el color del contorno
Este ejemplo muestra cómo establecer el color del contorno.
Ajuste el ancho del contorno
Este ejemplo muestra cómo establecer el ancho del contorno.
CSS contorno (contorno)
Contour (contorno) es dibujar una línea alrededor del elemento, que se encuentra en el borde de la frontera periférica, puede desempeñar un papel destacado elemento.
atributo de esquema CSS especifica el esquema de estilo elemento, el color y el ancho.

Todos los CSS de nivel, (esquema) propiedades
"CSS" columna indica en la que el número de versión de CSS define los atributos (CSS1 o CSS2).
| propiedad | explicación | valor | CSS |
|---|---|---|---|
| contorno | Ajuste todas las propiedades de borde exterior en una sola declaración | contorno color esbozo de estilo esbozo de ancho heredar | 2 |
| contorno color | Ajuste el color del borde exterior | color nombre hex-serie rgb-serie invertido heredar | 2 |
| esbozo de estilo | Establecer el estilo de borde externo | ninguno punteado discontinua sólido doble surco cresta recuadro principio heredar | 2 |
| esbozo de ancho | Ajuste el ancho del borde exterior | delgado medio grueso longitud heredar | 2 |