CSS3 gradiente

gradientes CSS3 (gradientes) le permite mostrar una transición suave entre los dos o más colores.
Anteriormente, usted tiene que utilizar una imagen para lograr estos efectos. Sin embargo, mediante el uso de gradientes CSS3 (gradientes), puede reducir los eventos de descarga y el uso de la banda ancha. Además, los elementos de efectos de transición se ven mejor cuando se acerca la imagen, debido a que el gradiente (gradiente) es generado por el navegador.
CSS3 define dos tipos de gradientes (gradientes):
- gradiente lineal (gradientes lineales) - arriba / abajo / izquierda / derecha / dirección diagonal
- degradado radial (radial gradientes) - definido por su centro
Soporte para el navegador
Los números en la tabla de atributos especifica el pleno apoyo de la primera versión del navegador.
Detrás con webkit -, - moz- o -o- especifica el número deseado con el atributo de prefijo para apoyar la primera versión.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
gradiente lineal CSS3
Para crear un gradiente lineal, debe definir al menos dos nodos de colores. nodo de color que es el color que desee para mostrar una transición sin problemas. Al mismo tiempo, también puede establecer un punto de partida y una dirección (o un ángulo).
ejemplos gradiente lineal:

gramática
gradiente lineal - de arriba a abajo (por defecto)
El siguiente ejemplo demuestra un gradiente lineal desde la parte superior. El punto de partida es de color rojo, y la transición lentamente a azul:
Ejemplos
gradiente lineal de arriba a abajo:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
Trate »
gradiente lineal - de izquierda a derecha
El siguiente ejemplo demuestra un gradiente lineal desde la izquierda. El punto de partida es de color rojo, y la transición lentamente a azul:
Ejemplos
gradiente lineal de izquierda a derecha:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
Trate »
gradiente lineal - diagonal
Usted puede hacer un gradiente diagonal mediante la especificación de posición de salida horizontal y vertical.
El siguiente ejemplo demuestra desde la esquina superior izquierda (abajo a la derecha) gradiente lineal. El punto de partida es de color rojo, y la transición lentamente a azul:
Ejemplos
Desde la parte superior izquierda a la esquina inferior derecha de un gradiente lineal:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
Trate »
uso ángulo
Si usted quiere más control sobre la dirección del gradiente, se puede definir un punto de vista, en lugar de una dirección predefinida (abajo, arriba, a la derecha, a la izquierda, a la derecha abajo, y así sucesivamente).
gramática
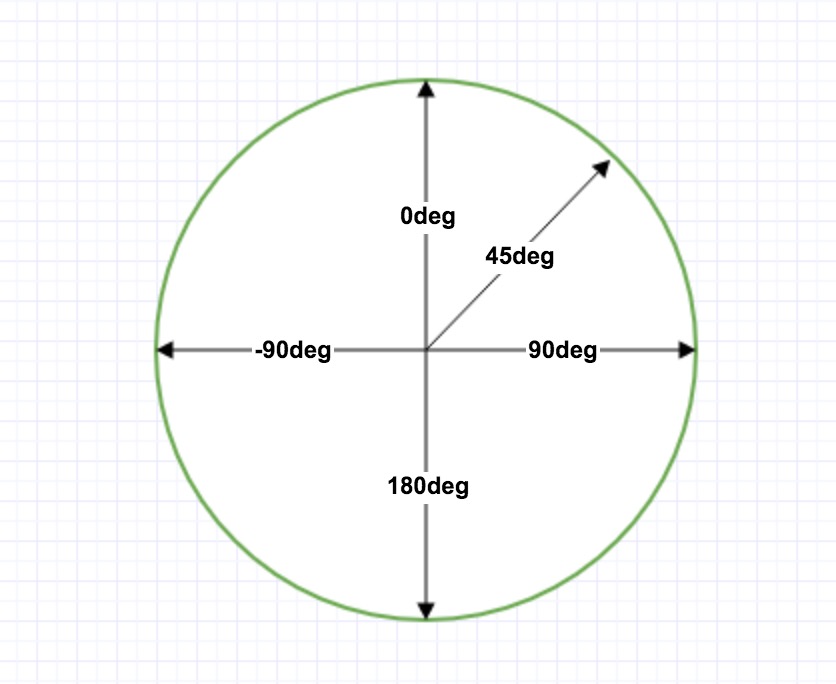
Ángulo se refiere al ángulo entre la horizontal y la línea de gradiente, calculado en sentido antihorario. En otras palabras, 0deg creará un gradiente de abajo hacia arriba, 90 grados crea un gradiente de izquierda a derecha.

Sin embargo, tenga en cuenta que muchos navegadores (Chrome, Safari, fiefox, etc.) utilizando la antigua norma, a saber 0deg creará un gradiente de izquierda a derecha, 90 grados va a crear un gradiente de abajo hacia arriba. fórmula de conversión de 90 - x = y, donde x es el ángulo estándar, y es un ángulo no estándar.
El siguiente ejemplo muestra cómo utilizar el ángulo de gradiente lineal:
Ejemplos
gradiente lineal con un ángulo especificado:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
Trate »
El uso de múltiples nodos de color
El siguiente ejemplo muestra cómo establecer una pluralidad de nodos de color:
Ejemplos
gradiente lineal de arriba a abajo con una pluralidad de nodos de color:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
Trate »
El siguiente ejemplo muestra cómo crear un arco iris de colores y texto con un gradiente lineal:
Ejemplos
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
Trate »
La transparencia (transparencia)
gradientes CSS3 también apoya la transparencia (transparencia), que puede ser utilizado para crear el efecto de debilitamiento se desvanece.
Para aumentar la transparencia, se utiliza la función RGBA () para definir el color del nodo. RGBA () funcione el último parámetro es un valor entre 0 y 1, que define la transparencia del color: 0 es completamente transparente, 1 es totalmente opaco.
El siguiente ejemplo demuestra un gradiente lineal desde la izquierda. El punto de partida es completamente transparente, y la transición lentamente a totalmente opaco de color rojo:
Ejemplos
gradiente lineal de izquierda a derecha, con la transparencia:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
Trate »
gradiente lineal duplicado
función de repetición lineal en gradiente de () se utiliza para repetir un gradiente lineal:
Ejemplos
Un gradiente lineal duplicado:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
Trate »
degradado radial CSS3
degradado radial se define por su centro.
Para crear un degradado radial, también debe definir al menos dos nodos de colores. nodo de color que es el color que desee para mostrar una transición sin problemas. Al mismo tiempo, también puede especificar el centro de la gradación, la forma (prototipo u oval), tamaño. Por defecto, los que están en el centro es el centro (que se muestra en el centro), la forma de la gradación es la elipse (elipse representado), el tamaño del gradiente es más lejana esquina (representado a la esquina más alejada).
ejemplos degradado radial:

gramática
Pendiente radial - Color nodos distribuidos de manera uniforme (por defecto)
Ejemplos
nodo de color degradado radial uniformemente distribuida:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
Trate »
degradado radial - el color distribuye de manera desigual nodos
Ejemplos
nodo de color degradado radial distribuido de manera desigual:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
Trate »
Ajuste de forma
parámetro de forma define la forma. Puede ser un círculo o una elipse valor. En donde, el círculo que representa el círculo, elipse indica ovalada. El valor por defecto es elipse.
Ejemplos
La forma de un degradado radial circular:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
Trate »
Use palabras clave en diferentes tamaños
parámetro de tamaño define el tamaño del gradiente. Puede ser los cuatro valores siguientes:
- más cerca del lado de
- más alejada del lado de
- más cercano esquina
- más alejado de esquinas
Ejemplos
degradado radial con otras palabras clave tamaños:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
Trate »
degradado radial de repetición
función de repetición-radial gradiente () se utiliza para repetir un degradado radial:
Ejemplos
Repetir un degradado radial:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
Trate »