Fuentes CSS (fuente)
propiedades de fuente CSS definen el tipo de letra, negrita, tamaño, estilo del texto.
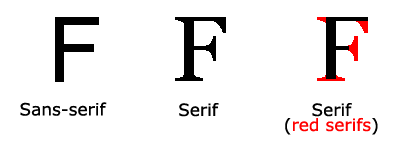
La diferencia entre las fuentes serif y sans-serif entre

 En las pantallas de ordenador, fuentes sans serif que se consideran más fácil de leer que las fuentes serif
En las pantallas de ordenador, fuentes sans serif que se consideran más fácil de leer que las fuentes serif
fuente CSS
En CSS, hay dos tipos de nombres de familias de fuentes:
- Genérico familia de fuentes - tiene una similar combinaciones de sistemas de fuente apariencia (como "Serif" o "Fuente de ancho fijo")
- fuente específica de la familia - una familia de fuentes específicas (como "Times" o "mensajero")
| familia genérica | familia de fuentes | explicación |
|---|---|---|
| serif | Times New Roman Georgia | Fin fuentes serif tienen caracteres adicionales en la línea de decoración |
| Sans-serif | Arial Verdana | "Sans" significa sin - estas fuentes al final con ninguna decoración adicional |
| monoespaciado | Courier New Lucida Console | Todos los caracteres de espacio fijo tienen el mismo ancho |
familia de fuentes
propiedad font-familia de la familia de fuentes de texto.
propiedad font-family debe establecerse varios nombres de fuentes como un mecanismo de "retroceso", si el navegador no es compatible con la primera fuente, que tratará la próxima fuente.
Nota: Si el nombre de la familia de fuentes es más de una palabra, debe ser encerrado entre comillas, como Fuente de la familia: "Times New Roman".
familia de fuentes múltiples se especifica mediante una separada por comas:
Para combinaciones de fuentes usadas más comúnmente, visita nuestra página web segura fuentes combinaciones .
estilo de fuente
Principalmente atributo especifica el texto en cursiva estilo de fuente.
Esta propiedad tiene tres valores:
- Normal - el texto de visualización normal
- Cursiva - el texto mostrado en cursiva
- Sesgada personaje - un lado se inclina a texto (y muy similar a cursiva, pero menos compatible)
Ejemplos
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Trate »
Tamaño de la fuente
El tamaño de la propiedad font-size del texto.
Se puede administrar el tamaño del texto en el diseño web es muy importante. Sin embargo, no se puede ajustar el tamaño de fuente para que los puntos se parecen a las partidas, o hacer que el título parezca párrafos.
Asegúrese de utilizar las etiquetas HTML correcta a <h1> - <h6> representa el título y <p> representa un párrafo:
valor de tamaño de la fuente puede ser el tamaño absoluto o relativo.
Tamaño absoluto:
- Establecer el texto de un tamaño especificado
- No podemos cambiar el tamaño del texto en todos los navegadores
- Determinar el tamaño físico de la salida del tamaño absoluto del útil
Tamaño relativo:
- Con respecto a los elementos circundantes para establecer el tamaño
- Permite al usuario cambiar el tamaño del texto en su navegador
 Si no se especifica un tamaño de fuente, el tamaño predeterminado, y los párrafos de texto normales, es de 16 píxeles (16px = 1 em).
Si no se especifica un tamaño de fuente, el tamaño predeterminado, y los párrafos de texto normales, es de 16 píxeles (16px = 1 em).
Ajustar el tamaño de la fuente de píxeles
Ajustar el tamaño del texto con píxeles, le da un control total sobre el tamaño del texto:
El ejemplo 9 anterior, Firefox, Chrome, Opera y Safari, ajustar el tamaño del texto mediante la ampliación del navegador Internet Explorer.
Aunque se puede ajustar el tamaño del texto mediante la herramienta de zoom del navegador, sin embargo, este ajuste es la página entera, no sólo texto
Utilice em para definir el tamaño de la fuente
Con el fin de evitar que Internet Explorer no se puede ajustar en el texto, muchos desarrolladores utilizan em unidades en lugar de píxeles.
unidad em-tamaño es recomendado por el W3C.
1 em es igual al tamaño de la fuente actual. En el navegador por defecto el tamaño del texto es 16px.
Por lo tanto, el tamaño predeterminado de 1 em es 16px. La siguiente fórmula se puede convertir a los píxeles em: px / 16 = em
Ejemplos
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Trate »
En el ejemplo anterior, el tamaño em del texto es el mismo que el ejemplo anterior en píxeles. Sin embargo, si utiliza unidades em, se puede ajustar el tamaño del texto en todos los navegadores.
Por desgracia, IE sigue siendo el problema del navegador. Cambiar el tamaño del texto, será más pequeño de lo normal o de mayor tamaño.
Use una combinación de porcentajes y EM
En todas las soluciones navegadores, establecidos <body> del tamaño de fuente predeterminado es un porcentaje:
Ejemplos
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Trate »
Nuestro código es muy eficaz. En todos los navegadores pueden mostrar el mismo tamaño del texto, y permite que todos los navegadores Para ampliar el tamaño del texto.
más ejemplos
Establecer la fuente negrita
Este ejemplo muestra cómo establecer el tipo de letra negrita.
Es posible ajustar el cambio de fuente
Este ejemplo muestra cómo establecer los cambios de fuente.
Todas las propiedades de la fuente en una declaración
Este ejemplo muestra cómo utilizar la propiedad abreviada para establecer las propiedades de la fuente en una declaración.
Todas las propiedades de la fuente CSS
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |