sintaxis CSS
Ejemplos
Ejemplos CSS
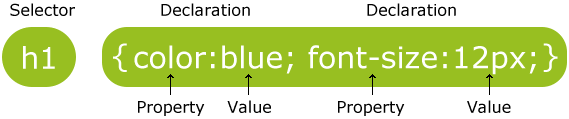
regla CSS consta de dos partes principales: un selector, y uno o más declaraciones:

Selector por lo general tiene que cambiar el estilo del elemento HTML.
Cada declaración consta de una propiedad y un valor.
Propiedades (propiedad) es el estilo de atributos que desea establecer (atributo de estilo). Cada propiedad tiene un valor. Atributos y valores están separados por dos puntos.
Ejemplos CSS
declaración CSS siempre un punto y coma (;) final, el grupo declaró con llaves ({}) encierran:
p {color:red;text-align:center;}
Para hacer más legible CSS, puede describir una propiedad por línea:
comentarios CSS
Los comentarios se utilizan para explicar su código, y puede editarlo, el navegador lo ignorarán.
comentario CSS con "/ *" comienza con "* /" después de los ejemplos son los siguientes:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}