fondo CSS3
fondo CSS3
CSS3 contiene varias nuevas propiedades de fondo, proporcionando mayores elementos de fondo de control.
En este capítulo aprenderá acerca de las siguientes propiedades de fondo:
- Imagen de fondo
- fondo de tamaño
- fondo-origen
- fondo-clip
También aprenderá cómo utilizar varias imágenes de fondo.
Soporte para el navegador
Las cifras de la tabla representan el primer navegador compatible con el número de versión de la propiedad.
Inmediatamente después de la -webkit- digital, -MS- o hace -moz- en apoyo del prefijo atribuyen primer número de la versión del navegador.
| propiedad | |||||
|---|---|---|---|---|---|
| Imagen de fondo (Con varios fondos) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| fondo de tamaño | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -o- |
| fondo-origen | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| fondo-clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 propiedad Imagen de fondo
CSS3 puede añadir una imagen de fondo a través de la propiedad Imagen de fondo.
imagen de fondo diferente y la imagen separadas por comas, todas las imágenes se muestran en la parte superior de la primera.
Ejemplos
Imagen de fondo: url (img_flwr.gif), url (paper.gif);
background-position: abajo a la derecha, izquierda arriba;
background-repeat: no-repeat, repetición;
}
Trate »
Puede establecer el número de propiedades diferentes a otra de la imagen
Ejemplos
background: url (img_flwr.gif) inferior derecha no-repeat, url (paper.gif) izquierda arriba de repetición;
}
Trate »
CSS3 propiedad background-size
fondo-size especifica el tamaño de la imagen de fondo. Hace CSS3, el tamaño de la imagen de fondo se determina por el tamaño real de la imagen.
CSS3 puede especificar una imagen de fondo, vamos a volver a especificar el tamaño de la imagen de fondo en diferentes entornos. Se puede especificar un porcentaje o píxel tamaño.
Se especifica el tamaño es relativo a la anchura y la altura del tamaño del elemento porcentaje de los padres.
Ejemplo 1
Restablecer imagen de fondo:
{
background: url (img_flwr.gif);
fondo-size: 80px 60px;
background-repeat: no-repeat;
}
Trate »
Ejemplo 2
Estirar la imagen de fondo para llenar completamente el área de contenido:
{
background: url (img_flwr.gif);
fondo-size: 100% 100%;
background-repeat: no-repeat;
}
Trate »
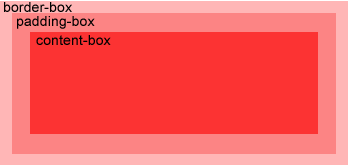
atributo background-Origen de CSS3
atributo background-Origen especifica la ubicación del área de la imagen de fondo.
el contenido de la caja, se puede colocar en el interior del relleno de la caja, y el área de la caja borde de la imagen de fondo.

Ejemplos
Colocación de una imagen de fondo en el contenido de la caja:
{
background: url (img_flwr.gif);
background-repeat: no-repeat;
fondo-size: 100% 100%;
fondo-origen: el contenido de la caja;
}
Trate »
CSS3 múltiples imágenes de fondo | |
CSS3 que permite a los elementos El añadir varias imágenes de fondo. |
Ejemplos
Establecer dos imágenes de fondo en el elemento del cuerpo:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
Trate »
CSS3 propiedad background-clip
El fondo CSS3 propiedad background-clip se corta para empezar a dibujar desde la ubicación especificada
Ejemplos
frontera: 10px negro de puntos;
padding: 35px;
fondo: amarillo;
-clip de fondo: el contenido de la caja;
}
Trate »
Nuevas propiedades de fondo
| orden | descripción | CSS |
|---|---|---|
| fondo-clip | Dispuesto en el fondo área de dibujo. | 3 |
| fondo-origen | fondo predeterminado región de posicionamiento de la imagen. | 3 |
| fondo de tamaño | Imagen de fondo de un tamaño predeterminado. | 3 |