Responsive Web Design - Grid View
Was ist ein Grid-Ansicht?
Viele Webseiten sind gitterbasierte Design, was bedeutet, dass die Seite, auf Spalten-Layout basiert.

Verwenden Sie Rasteransicht helfen uns Web-Seiten zu gestalten. Dies ermöglicht es uns, ein Seitenelement hinzufügen wird einfacher.

Ansicht Responsive Grid ist in der Regel 12, einer Breite von 100%, wenn das Browser-Fenster automatisch versenkbare der Größe verändert wird.
Erstellen Sie eine ansprechende Rasteransicht
Als nächstes erstellen wir eine ansprechende Rasteransicht.
Zunächst sicherstellen , dass alle HTML - Elemente habenBox-Sizing - Eigenschaft und auf Rand-Box.
Gewährleisten Ränder und Grenzen zwischen der Breite und Höhe des Elements enthalten ist.
Fügen Sie den folgenden Code:
* {
box-sizing: border-box;
}
Weitere Box-Sizing bitte klicken: CSS3 Box-Sizing - Eigenschaft .
Das folgende Beispiel zeigt eine einfache ansprechende Web-Seite, die zwei Spalten enthält:
Beispiele dafür sind die beiden oben genannten.
Grid-System 12 kann besser ansprechende Website zu steuern.
100% / 12 = 8,33%: Erstens können wir den Prozentsatz jeder Spalte zu berechnen.
in jeder SpalteKlasse angegeben, class = "Zusammenarbeit" verwendet wird , jede Spalte zu definieren , hat mehrere Spannweite:
CSS:
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
Versuchen »
Alle Spalten floaten gelassen, Abstand (padding) zu 15px:
CSS:
float: left;
padding: 15px;
border: 1px solid red;
}
Jede Zeile mit <div> Paket. Alle Spalten sollten bis zu 12 hinzu:
<Div class = "col-3 "> ... </ div>
<Div class = "col-9 "> ... </ div>
</ Div>
Spalte Verhalten schwebend gelassen, und fügen Sie klar float:
CSS:
Inhalt: "";
clear: both;
display: block;
}
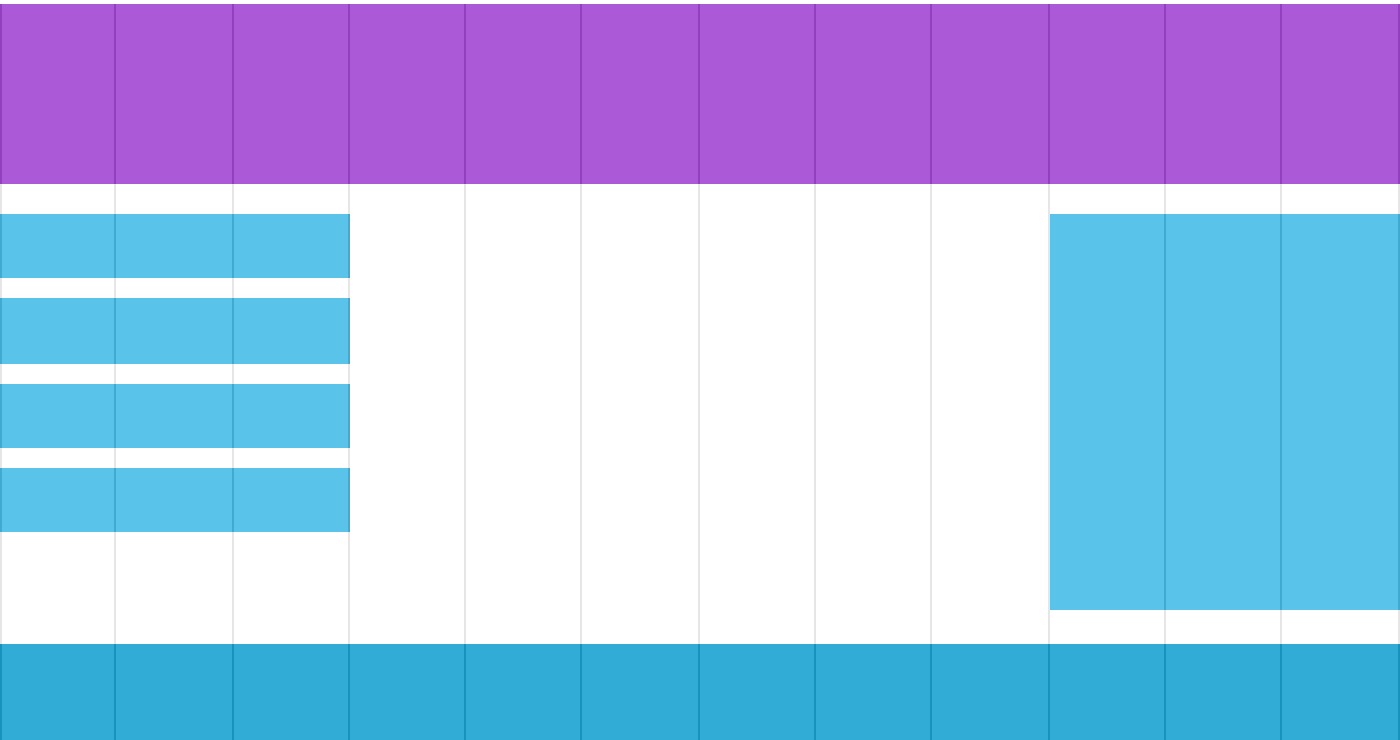
Wir können einige Stil und Farbe hinzufügen, lassen Sie es besser aussehen:
Beispiele
font-family: "Lucida Sans" , sans-serif;
}
.header {
background-color: # 9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: # 33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba (0,0,0,0.12), 0 1px 2px rgba (0,0,0,0.24);
}
.menu li: hover {
background-color: # 0099CC;
}
Versuchen »