CSS3 Hintergrund
CSS3 Hintergrund
CSS3 enthält mehrere neue Hintergrundeigenschaften, eine größere Elemente Hintergrund Kontrolle.
In diesem Kapitel werden Sie über die folgende Hintergrundeigenschaften erfahren:
- background-image
- Hintergrund-Größe
- Hintergrund-Ursprung
- background-clip
Sie werden auch lernen, wie mehrere Hintergrundbilder zu verwenden.
Browser-Unterstützung
Die Zahlen in der Tabelle stellen die erste Browser die Versionsnummer der Immobilie zu unterstützen.
Unmittelbar im Anschluss an die digitale -webkit-, -MS- oder vor zur Unterstützung der Präfix Attributnummer erste Browser-Version -moz-.
| Immobilien | |||||
|---|---|---|---|---|---|
| background-image (Mit mehreren Hintergründen) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| Hintergrund-Größe | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10,0 -o- |
| Hintergrund-Ursprung | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| background-clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 Eigenschaft background-image
CSS3 kann ein Hintergrundbild über Eigenschaft background-image hinzuzufügen.
Unterschiedliche Hintergrundbild und das Bild durch Kommas getrennt, werden alle Bilder an der Oberseite des ersten angezeigt.
Beispiele
background-image: url (img_flwr.gif), URL (paper.gif);
background-position: rechts unten, links oben;
background-repeat: no-repeat, wiederholen;
}
Versuchen »
Sie können die Anzahl der verschiedenen Eigenschaften zu unterschiedlichen Bild eingestellt
Beispiele
background: url (img_flwr.gif) rechts unten no-repeat, url (paper.gif) nach oben wiederholen links;
}
Versuchen »
CSS3 background-size-Eigenschaft
Hintergrund-Größe gibt die Größe des Hintergrundbildes. CSS3 vor, wird das Hintergrundbildgröße von der tatsächlichen Größe des Bildes bestimmt.
CSS3 kann ein Hintergrundbild festlegen, lassen Sie uns wieder geben Sie die Größe des Hintergrundbildes in verschiedenen Umgebungen. Sie können einen Prozentsatz oder Pixelgröße angeben.
Sie geben die Größe der Breite und Höhe des Elternelements prozentuale Größe ist relativ.
Beispiel 1
Zurücksetzen Hintergrundbild:
{
background: url (img_flwr.gif);
Hintergrund-size: 80px 60px;
background-repeat: no-repeat;
}
Versuchen »
Beispiel 2
Dehnen Sie das Hintergrundbild auf den Inhalt Bereich ausfüllen:
{
background: url (img_flwr.gif);
Hintergrund-size: 100% 100%;
background-repeat: no-repeat;
}
Versuchen »
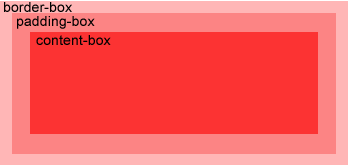
CSS3 der Hintergrund-Origin-Attribut
Hintergrund-Origin-Attribut gibt die Position des Hintergrundbildes Bereich.
Inhalt-box kann in der padding-Feld und Grenzkasten Bereich des Hintergrundbildes angeordnet werden.

Beispiele
Positionieren eines Hintergrundbild im Inhalt-Feld:
{
background: url (img_flwr.gif);
background-repeat: no-repeat;
Hintergrund-size: 100% 100%;
Hintergrund-Herkunft: content-Box;
}
Versuchen »
CSS3 mehrere Hintergrundbilder | |
CSS3 können Sie Elemente Die mehrere Hintergrundbilder hinzufügen. |
Beispiele
Legen Sie zwei Hintergrundbilder in dem Körperelement:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
Versuchen »
CSS3 background-clip-Eigenschaft
CSS3 Der Hintergrund Hintergrund-Clip-Eigenschaft ist abgeschnitten von der angegebenen Position zu starten Zeichnung
Beispiele
Grenze: 10px punktierten schwarz;
padding: 35px;
Hintergrund: gelb;
Hintergrund-clip: content-Box;
}
Versuchen »
Neue Hintergrundeigenschaften
| bestellen | Beschreibung | CSS |
|---|---|---|
| background-clip | Die Bestimmungen der Zeichenfläche Hintergrund. | 3 |
| Hintergrund-Ursprung | Vorgegebene Hintergrund Bildpositionierung Region. | 3 |
| Hintergrund-Größe | Hintergrundbild von einer vorgegebenen Größe. | 3 |