CSS3 2D-Konvertierung
CSS3-Umwandlung
CSS3 Übergang, können wir bewegt, skaliert, wiederum drehen und strecken Elemente werden.

Wie funktioniert es?
Die Wirkung der Umkehr, so dass ein Element die Form, Größe und Position zu ändern.
Sie können Ihre 2D oder 3D Elemente umwandeln.
Browser-Unterstützung
Die Zahlen in der Tabelle stellen die erste Browser die Versionsnummer der Immobilie zu unterstützen.
Unmittelbar im Anschluss an die digitale -webkit-, -MS- oder vor zur Unterstützung der Präfix Attributnummer erste Browser-Version -moz-.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox und Opera unterstützen Eigentum verwandeln.
Chrome und Safari erfordert das Präfix -webkit- Version.
Hinweis: Internet Explorer 9 erfordert die Präfix -MS- Version.
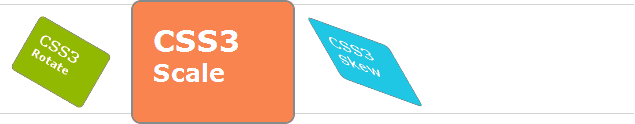
2D-Konvertierung
In diesem Kapitel finden Sie 2D-Konvertierungsmethode lernen:
- translate ()
- drehen ()
- Skala ()
- Skew ()
- Matrix ()
Im nächsten Kapitel werden Sie 3D-Konvertierung lernen.
Beispiele
Versuchen »
translate () Methode

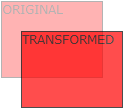
translate () Methode, nach links (X-Achse) und der Oberseite (Y-Achse), Position des bestimmten Parameters, bewegt sich von der aktuellen Position des Elements.
Beispiele
Versuchen »
übersetzen Wert (50px, 100px) ist ein bewegliches Element 50 Pixel von der linken Seite, und zog 100 Pixel von oben.
drehen () -Methode

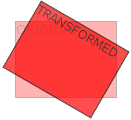
drehen () Methode, in einer bestimmten Anzahl von Graden in einer Rechtsdrehung der Elemente. Ein negativer Wert zulässig ist, ist dies Drehung gegen den Uhrzeigersinn der Elemente.
Beispiele
Versuchen »
drehen Wert (30deg) Elemente gedreht 30 Grad im Uhrzeigersinn.
Skala () -Methode

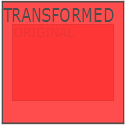
scale () Methode, die die Größe des Elements zu erhöhen oder zu senken, von der Breite abhängig (X-Achse) und der Höhe (Y-Achse) Parameter:
Beispiele
Versuchen »
Übergangsbreite Skala (2,3) ist das Zweifache seiner ursprünglichen Größe und das Dreifache der Größe seiner ursprünglichen Höhe.
Skew () -Methode

skew () Methode, wobei das Element entsprechend der Querrichtung (X-Achse) und vertikal (Y-Achse) Leitungsparameter für einen gegebenen Winkel:
Beispiele
Versuchen »
skew (30deg, 20deg) ist ein Element der X-Achse und Y-Achse um 20 Grad um 30 Grad.
Matrix () Methode

Matrix () Methode und die Methode der 2D-Umwandlung zu einer verschmolzen.
Matrix-Methode hat sechs Parameter, einschließlich der Rotation, Skalierung, Verschieben (Panning) und Neigefunktionen.
Beispiele
Die Verwendung von Matrix () -Methode des rotierenden div-Element 30 °
Versuchen »
Neue Konversionseigenschaft
Es folgt eine Liste aller Umwandlungseigenschaften:
| Immobilien | Beschreibung | CSS |
|---|---|---|
| transformieren | Wenden Sie 2D- oder 3D-Umwandlungselement | 3 |
| transformations Herkunft | Es ermöglicht Ihnen, die Position des Umwandlungselements zu ändern | 3 |
2D-Umwandlungsverfahren
| Funktion | Beschreibung |
|---|---|
| Matrix (n, n, n,n, n, n) | Definieren Sie 2D-Konvertierung, die eine Matrix aus sechs Werten. |
| translate(x, y) | 2D Umwandlung wird entlang der X- und Y-Achsen-Bewegungselemente definiert. |
| translateX(n) | Definieren 2D-Umwandlungselements entlang der X-Achse. |
| translateY(n) | 2D Umwandlung wird entlang der Y-Achse beweglichen Elemente definiert. |
| Skala(x, y) | Definieren Sie 2D-Skalentransformation, ändern Sie die Breite und Höhe des Elements. |
| scaleX(n) | Definieren Sie 2D-Skalentransformation, um die Breite des Elements ändern. |
| scaleY(n) | Definieren 2D-Skalentransformation, um die Höhe des Elements zu verändern. |
| drehen(Winkel) | Definieren 2D einen vorbestimmten Winkel in dem Argument gedreht. |
| Skew (x-Winkel, y-Winkel) | Definieren 2D skew Transformation entlang der X- und Y-Achsen. |
| skewX(Winkel) | 2D skew Transformation definiert ist, entlang der X-Achse. |
| skewY(Winkel) | Definition 2D skew Transformation entlang der Y-Achse. |