CSS Umriss (Kontur) Eigenschaften
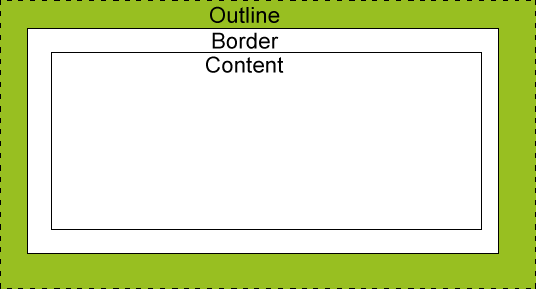
Contour (Entwurf) ist eine Linie um das Element zu ziehen, am Rande der peripheren Grenze liegt, können eine wichtige Rolle spielen Element.
Contour (outline) Attribut gibt die Breite der Stil, Farbe und äußere Grenze.
Contour (outline) Beispiele
Zeichnen Sie eine Linie um das Element
Dieses Beispiel zeigt die Verwendung Umriss um das Element Attribute eine Linie zu zeichnen. .
Stellen Sie den Umriss - Stil
Dieses Beispiel zeigt, wie Sie die Gliederungsstil einzustellen.
Stellen Sie die Farbe der Kontur
Dieses Beispiel zeigt, wie die Farbe der Kontur zu setzen.
Legen Sie die Breite des Umrisses
Dieses Beispiel zeigt, wie die Breite der Kontur zu setzen.
CSS Umriss (Kontur)
Contour (Entwurf) ist eine Linie um das Element zu ziehen, am Rande der peripheren Grenze liegt, können eine wichtige Rolle spielen Element.
CSS outline Attribut gibt das Element Umriss Stil, Farbe und Breite.

Alle CSS-Kontur (Umriss) Eigenschaften
"CSS" Spalte zeigt an, in der CSS-Versionsnummer die Attribute (CSS1 oder CSS2) definiert.
| Immobilien | Erklärung | Wert | CSS |
|---|---|---|---|
| Umriss | Stellen Sie alle Außengrenze Eigenschaften in einer Erklärung | outline-color outline-style outline-width erben | 2 |
| outline-color | Legen Sie die Farbe der äußeren Grenze | Farbname Hex-Zahl rgb-Nummer umkehren erben | 2 |
| outline-style | Set äußere Grenze Stil | keiner punktierte gestrichelte fest doppelt Rille Grat Einsatz Anfang erben | 2 |
| outline-width | Stellen Sie die Breite der äußeren Grenze | dünn mittel dick Länge erben | 2 |