CSS-Box-Modell
CSS-Box-Modell (Box-Modell)
Alle HTML-Elemente können als Feld in CSS betrachtet werden, "Box-Modell" ist der Begriff, Design und Layout verwendet wird, wenn zu verwenden.
Es ist ein Feld, verpackt um HTML-Elemente CSS-Box-Modell in der Natur, einschließlich: Ränder, Rahmen Polsterung und den eigentlichen Inhalt.
Das Box-Modell erlaubt es uns, den Raum zwischen dem anderen Element und legte um das Randelement des Elements.
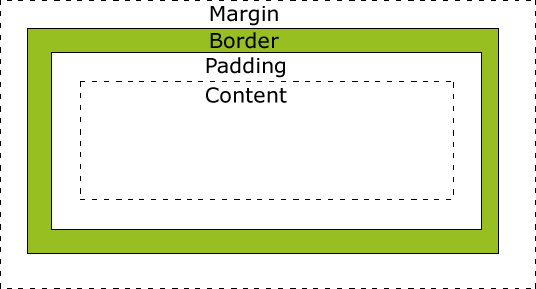
Das Bild unten zeigt das Box-Modell (Box-Modell):

Verschiedene Teile der Beschreibung:
- Margin (Margin) - den Bereich außerhalb der Grenze zu löschen, sind die Margen transparent.
- Border (Border) - um den inneren Rand und Inhalt der Außengrenzen.
- Padding (Padding) - löschen Sie den Bereich um den Inhalt, die Polsterung ist transparent.
- Inhalt (Content) - der Inhalt der Box Text und Bilder anzuzeigen.
Für die Breite und Höhe des Elements in allen Browsern korrekt eingestellt sind, müssen Sie wissen, wie die Box-Modell funktioniert.
Breite und Höhe des Elements
 Wichtig: Wenn Sie eine CSS - Elementbreite angeben und Höhenattribute, setzen Sie einfach die Breite und Höhe des Inhaltsbereichs.Wissen Sie, die volle Größe des Elements, müssen Sie auch die Polsterung, Rahmen und Ränder hinzufügen. .
Wichtig: Wenn Sie eine CSS - Elementbreite angeben und Höhenattribute, setzen Sie einfach die Breite und Höhe des Inhaltsbereichs.Wissen Sie, die volle Größe des Elements, müssen Sie auch die Polsterung, Rahmen und Ränder hinzufügen. .
Die Gesamtbreite des Elements in dem Beispiel unten ist 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Lassen Sie uns die Mathematik zu tun:
250px (Breite)
+ 20px (links + rechts padding)
+ 10px (links + rechts Grenze)
+ 20px (links + rechts-Marge)
= 300px
Stellen Sie sich nur 250 Pixel Platz haben. Lassen Sie uns über die gesamte Breite des Elements 250 Pixel festgelegt:
Die Gesamtbreite des Abschlusselement der Formel ist dies:
Die Gesamtbreite des Elements = left padding + Breite + rechts padding + Rand + links + rechts neben dem Feld von links + rechten Rand
Die Gesamthöhe des Elements endgültige Berechnungsformel ist folgende:
Die Gesamthöhe des Elements = Höhe + top Polsterung am unteren Rand + Polsterung + + + untere Grenze + Marge auf niedrigere Margen
Browser Kompatibilitätsprobleme
Nachdem die Seite auf eine geeignete DTD festgelegt ist, werden die meisten Browser die oben Symbol folgen, den Inhalt zu machen. Jedoch IE Rendering ist falsch. 5 und 6. Nach den W3C-Spezifikationen wird der Raum durch den Elementinhalt belegt durch die Breite Eigenschaft festgelegt, und Polsterung und Rahmen um den Inhalt ist eine weitere Berechnung. Leider IE5.x 6 und verwenden ihre eigenen Nicht-Standard-Modelle in seltsamen Modus. Die Breite dieser Browser Breite Attribut ist nicht der Inhalt, sondern die Inhalte, die Summe der Polsterung und Randbreite.
Zwar gibt es Möglichkeiten, dieses Problem zu lösen. Aber die beste Lösung ist es, dieses Problem zu vermeiden. Das heißt, fügen Sie keine Polsterung an ein Element mit der angegebenen Breite, sondern versuchen, Polsterung oder Ränder auf das Mutterelement und dem Kind-Element hinzuzufügen.
Width-Eigenschaft auf IE8 und früheren Versionen von IE nicht unterstützt Polsterung und Randbreite.
Lösen Sie Inkompatibilitäten IE8 und frühere Probleme können eine HTML-Seite Deklaration <! DOCTYPE html> kann sein.