CSS3 Gradient

CSS3-Gradienten (Gradienten) ermöglicht es Ihnen, zwischen zwei oder mehr bestimmten Farben für einen reibungslosen Übergang anzuzeigen.
Zuvor müssen Sie ein Bild verwenden, um diese Effekte zu erzielen. Jedoch durch CSS3-Gradienten (Gradienten) verwenden, können Sie auf die Download-Ereignisse und die Nutzung von Breitband zu reduzieren. Darüber hinaus Elemente der Übergangseffekte besser aussehen, wenn Sie vergrößern, weil die Steigung (Gradient) vom Browser erzeugt wird.
CSS3 definiert zwei Arten von Gradienten (Gradienten):
- Linear Gradient (lineare Verläufe) - Auf / Ab / Links / Rechts / diagonaler Richtung
- Radial - Gradienten (radiale Farbverläufe) - definiert durch ihre Mittel
Browser-Unterstützung
Die Zahlen in der Tabelle Attribut gibt die volle Unterstützung der ersten Version des Browsers.
Hinter mit -webkit -, - moz- oder -o- gibt die erforderliche Anzahl mit dem Präfix-Attribut die erste Version zu unterstützen.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
CSS3 linearen Gradienten
Um einen linearen Gradienten erstellen, müssen Sie mindestens zwei Farben Knoten definieren. Farb Knoten, ist die Farbe, die Sie für einen reibungslosen Übergang zu zeigen. Zur gleichen Zeit können Sie auch einen Startpunkt gesetzt und eine Richtung (oder einen Winkel).
Linear Gradient Beispiele:

Grammatik
Linear Gradient - von oben nach unten (Standard)
Das folgende Beispiel zeigt einen linearen Gradienten von oben. Der Ausgangspunkt ist rot, und Übergang langsam blau:
Beispiele
Linearen Gradienten von oben nach unten:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
Versuchen »
Linear Gradient - von links nach rechts
Das folgende Beispiel zeigt einen linearen Gradienten von links. Der Ausgangspunkt ist rot, und Übergang langsam blau:
Beispiele
Linearen Gradienten von links nach rechts:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
Versuchen »
Linear Gradient - diagonal
Sie können durch die Angabe horizontale und vertikale Ausgangsposition einen diagonalen Gradienten zu machen.
Das folgende Beispiel zeigt von der oberen linken Ecke (rechts unten) linearen Gradienten. Der Ausgangspunkt ist rot, und Übergang langsam blau:
Beispiele
Von oberen rechten Ecke eines linearen Gradienten bis unten links:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
Versuchen »
Verwenden Winkel
Wenn Sie mehr Kontrolle über die Richtung des Gradienten tun möchten, können Sie einen Standpunkt zu definieren, anstatt einer vorgegebenen Richtung (nach unten, nach oben, nach rechts, nach links, nach rechts unten, und so weiter).
Grammatik
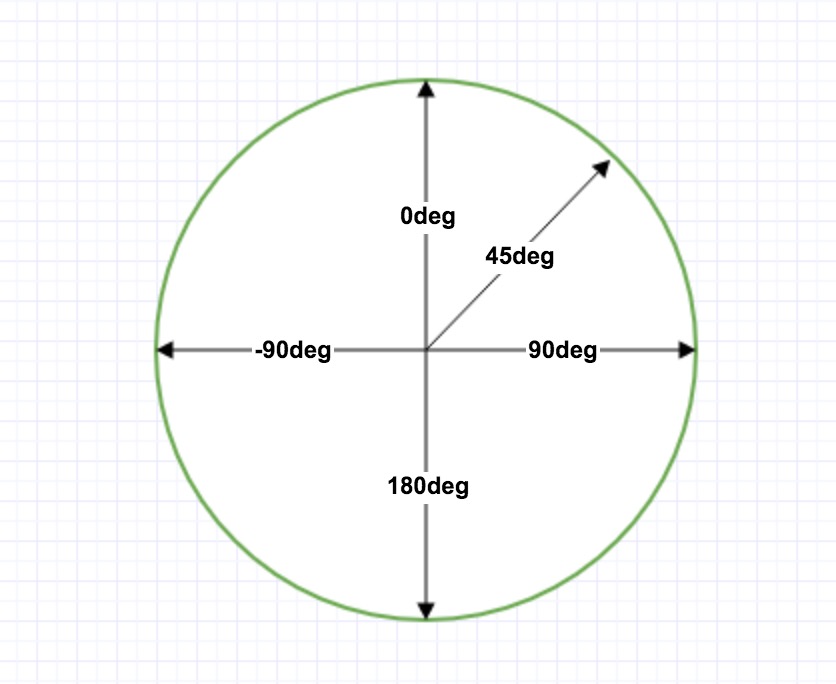
Winkel bezieht sich auf den Winkel zwischen der Horizontalen und dem Gradienten Linie gegen den Uhrzeigersinn berechnet wird. Mit anderen Worten, 0deg ein Gefälle von unten schaffen wird nach oben, schafft 90 Grad ein Gefälle von links nach rechts.

Beachten Sie jedoch, dass viele Browser (Chrome, Safari, fiefox, etc.) den alten Standard, nämlich 0deg einen Gradienten schaffen wird von links nach rechts, 90 Grad wird eine Steigung von unten nach oben schaffen. Umrechnungsformel 90 - x = y , wobei x der Standardwinkel, y ist ein Nicht-Standard - Winkel.
Das folgende Beispiel zeigt, wie die lineare Steigungswinkel verwenden:
Beispiele
Linear Gradient mit einem bestimmten Winkel:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
Versuchen »
Die Verwendung mehrerer Farb Knoten
Das folgende Beispiel zeigt, wie eine Vielzahl von Farb Knoten zu setzen:
Beispiele
Linear Gradient von oben nach unten mit einer Vielzahl von Farb Knoten:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
Versuchen »
Das folgende Beispiel zeigt, wie ein Regenbogen von Farben und Text mit einem linearen Gradienten zu erzeugen:
Beispiele
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
Versuchen »
Transparency (Transparenz)
CSS3 Gradienten unterstützt auch Durchsichtigkeit (Transparenz), kann es verwendet werden, um den Effekt der Schwächung Blendungen zu schaffen.
So fügen Sie Transparenz, verwenden wir rgba () Funktion, um die Farbe des Knotens zu definieren. RGBA () Funktion der letzte Parameter einen Wert von 0 bis 1 ist, die die Transparenz der Farbe definiert: 0 ist vollständig transparent, 1 vollständig undurchsichtig ist.
Das folgende Beispiel zeigt einen linearen Gradienten von links. Der Ausgangspunkt ist vollständig transparent und über langsam völlig undurchsichtig rot:
Beispiele
Linearen Gradienten von links nach rechts, mit Transparenz:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
Versuchen »
Doppelte linearen Gradienten
Wiederholung lineare Gradienten () Funktion eines linearen Gradienten zu wiederholen, wird verwendet:
Beispiele
Ein doppelter linearer Gradient:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
Versuchen »
CSS3 radiale Gradienten
Radial Gradient wird durch seine Mitte definiert.
Um einen radialen Verlauf erstellen, müssen Sie auch mindestens zwei Farben Knoten definieren. Farb Knoten, ist die Farbe, die Sie für einen reibungslosen Übergang zu zeigen. Zur gleichen Zeit können Sie auch angeben, die Mitte der Abstufung, die Form (Prototyp oder oval), Größe. In der Standardeinstellung ist jene, in der Mitte Center (in der Mitte dargestellt), die Form der Abstufung ist Ellipse (dargestellt Ellipse), ist die Größe der Steigung am weitesten-Ecke (in die hinterste Ecke dargestellt).
Radial Gradient Beispiele:

Grammatik
Radial Gradient - Farbknoten gleichmäßig verteilt (standardmäßig)
Beispiele
Radial Farbverlauf Knoten gleichmäßig verteilt:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
Versuchen »
Radialverlauf - die Farbe ungleichmäßig Knoten verteilt
Beispiele
Radial Farbverlauf Knoten ungleich verteilt:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
Versuchen »
Einstellen Form
Formparameter definiert die Form. Es kann ein Wert Kreis oder eine Ellipse sein. Wobei Kreis den Kreis darstellt, Ellipse zeigt oval. Der Standardwert ist Ellipse.
Beispiele
Die Form eines kreisförmigen radialen Gradienten:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
Versuchen »
Verwenden Sie Keywords in verschiedenen Größen
Größe Parameter definiert die Größe des Gradienten. Es können die folgenden vier Werte annehmen:
- engst Seite
- weiteste-Seite
- engst Ecke
- weiteste-Ecke
Beispiele
Radial-Gradienten mit unterschiedlichen Größen Schlüsselwörter:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
Versuchen »
Wiederholen radiale Gradienten
Wiederholung-Radial-Gradienten () Funktion eine radiale Gradienten zu wiederholen verwendet wird:
Beispiele
Wiederholen Sie einen radialen Verlauf:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
Versuchen »