CSS Fonts (Schriftarten)
CSS Schrifteigenschaften definieren die Schrift, fett, Größe, Textstil.
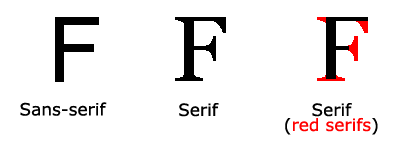
Der Unterschied zwischen serif und serifenlose Schriften zwischen

 Auf Computerbildschirmen, serifenlose Schriften sind einfacher als als Serif-Schriften zu lesen
Auf Computerbildschirmen, serifenlose Schriften sind einfacher als als Serif-Schriften zu lesen
CSS font
In CSS gibt es zwei Arten von Schriftfamiliennamen:
- Generisches Schriftfamilie - hat ein ähnliches Erscheinungsbild Schriftsystem - Kombinationen (zB "Serif" oder "Monospace")
- Spezifische Schriftfamilie - eine spezifische Schriftfamilie (wie "Zeiten" oder "Courier")
| Generisches Familie | Schriftfamilie | Erklärung |
|---|---|---|
| Serife | Times New Roman Georgia | End Serifen-Schriften haben zusätzliche Zeichen in der Linie der dekorativen |
| Sans-Serif | Arial Verdana | "Sans" bedeutet ohne - diese Schriftarten am Ende ohne zusätzliche Dekoration |
| Monospace | Courier New Lucida Console | Alle dicktengleichen Zeichen haben die gleiche Breite |
Schriftfamilie
font-family-Eigenschaft des Textschriftfamilie.
font-family-Eigenschaft sollte mehrere Font-Namen als "Rückfall" Mechanismus festgelegt werden, wenn der Browser nicht die erste Schriftart nicht unterstützt, wird er die nächste Schrift versuchen.
Hinweis: "Times New Roman.": Wenn der Name der Schriftfamilie mehr als ein Wort ist, muss er in Anführungszeichen, wie Schriftfamilie eingeschlossen werden
Mehrere Schriftfamilie durch eine durch Kommata getrennte angegeben ist:
Weitere gängige Schriftkombinationen verwendet, einen Blick auf unsere Web-Safe - Fonts Kombinationen .
Schriftstil
Hauptsächlich kursiver Text Attribut gibt den Schriftstil.
Diese Eigenschaft hat drei Werte:
- Normal - der normale Anzeigetext
- Kursiv - die kursiv dargestellt Text
- Schiefe Charakter - eine Seite geneigt ist, um Text (und sehr ähnlich wie kursiv, aber weniger unterstützt)
Beispiele
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Versuchen »
Schriftgröße
Die Größe der Eigenschaft font-size des Textes.
Kann die Größe des Textes in der Web-Design zu verwalten ist sehr wichtig. Allerdings können Sie die Schriftgröße nicht anpassen, um den Absätzen wie Schriften aussehen zu lassen, oder der Titel wie Absätze aussehen.
Achten Sie darauf, die richtigen HTML-Tags zu verwenden <h1> - <h6> steht für den Titel und <p> stellt einen Absatz:
Schriftgröße Wert kann absolut oder relativ groß sein.
Absolute Größe:
- Stellen Sie den Text einer bestimmten Größe
- Wir können nicht die Textgröße in allen Browsern ändern
- Bestimmung der physikalischen Größe des Ausgangssignal der absoluten Größe der nützlichen
Relative Größe:
- In Bezug auf die umgebenden Elemente, die Größe einzustellen
- Es ermöglicht dem Benutzer die Textgröße in Ihrem Browser ändern
 Wenn Sie nicht über eine Schriftgröße, die Standardgröße und gewöhnliche Textabsätze angeben, es ist 16 Pixel (16px = 1em).
Wenn Sie nicht über eine Schriftgröße, die Standardgröße und gewöhnliche Textabsätze angeben, es ist 16 Pixel (16px = 1em).
Einstellen der Schriftgröße Pixel
Einstellen der Textgröße mit Pixeln, gibt Ihnen die volle Kontrolle über die Textgröße:
Das obige Beispiel 9, Firefox, Chrome, Opera und Safari, passen Sie die Textgröße von Internet Explorer-Browser-Skalierung.
Auch wenn Sie die Textgröße über das Zoom-Werkzeug des Browsers anpassen können, jedoch ist diese Einstellung die gesamte Seite, nicht nur Text
Verwenden Sie em die Schriftgröße einstellen
Um Internet Explorer kann zu vermeiden, nicht im Text eingestellt werden, verwenden viele Entwickler em-Einheiten anstelle von Pixeln.
em-Größe Einheit wird vom W3C empfohlen.
1em ist gleich der aktuellen Schriftgröße. In der Standard-Browser ist die Textgröße 16px.
Daher ist die Standardgröße von 1em 16px. Die folgende Formel kann auf Pixel umgewandelt werden em: px / 16 = em
Beispiele
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Versuchen »
In dem obigen Beispiel em Größe des Textes ist die gleiche wie im vorherigen Beispiel in Pixeln. wenn Sie em-Einheiten jedoch verwenden, können Sie die Textgröße in allen Browsern anzupassen.
Leider IE ist immer noch der Browser-Problem. Ändern Sie die Größe, den Text, wird es kleiner als normal oder größer.
Verwenden Sie eine Kombination von Prozent- und EM
In allen Browsern Lösungen setzen <body> Element der Standardschriftgröße ist ein Prozentsatz:
Beispiele
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Versuchen »
Unser Code ist sehr effektiv. In allen Browsern können die gleiche Textgröße anzuzeigen, und ermöglicht allen Browsern die Textgröße zu vergrößern.
Weitere Beispiele
Stellen Sie die Schrift fett
Dieses Beispiel zeigt, wie die Schrift fett zu setzen.
Sie können die Schriftart ändern eingestellt
Dieses Beispiel zeigt, wie Sie die Schrift Änderungen einzustellen.
Alle Schrifteigenschaften in einer Erklärung
Dieses Beispiel zeigt, wie die Kurzschrift-Eigenschaft verwenden, um die Schrifteigenschaften in einer Erklärung zu setzen.
Alle CSS-Schrifteigenschaften
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |