Responsive Web Design - Viewport
What is the Viewport?
viewport user pages viewable area.
viewport can be translated into Chinese called "viewport."
Mobile browser is the page in a virtual "window" (viewport) usually this virtual "window" (viewport) wider than the screen, so you do not have to squeeze every page a small window (this will no damage layout optimized for the mobile browser page), the user can pan and zoom to view different parts of the page.
Setting Viewport
viewport meta tag for a common mobile optimized web page is as follows:
- width: control the size of the viewport, a value can be specified, if 600, or special value, such as device-width of the device width (in pixels CSS scaled to 100% of the time).
- height: width and corresponds to the specified height.
- initial-scale: the initial scale, that is, when the first page load time scale.
- maximum-scale: allows the user to zoom to the maximum ratio.
- minimum-scale: Allows the user to scale the minimum scale.
- user-scalable: whether the user can manually zoom.
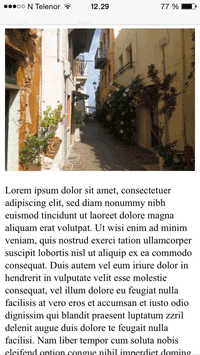
The following example demonstrates the use of viewport using the viewport and not on the mobile side effects:
Example 1 was not added viewport: Click to view

Example 2, add the viewport: Click to view

If you visit on a tablet or phone, you can click on to see the effect.