CSS outline (outline) properties
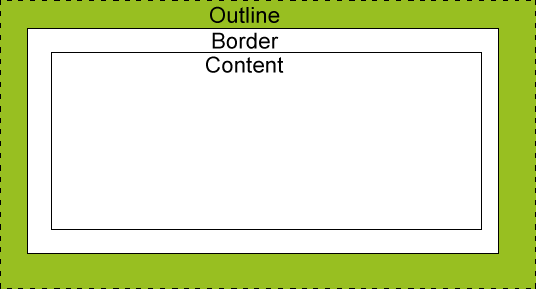
Contour (outline) is to draw a line around the element, located at the edge of the peripheral border, can play a prominent role element.
Contour (outline) attribute specifies the width of the style, color and outer border.
Contour (outline) Examples
Draw a line around the element
This example demonstrates the use outline around the element attributes to draw a line. .
Set the outline style
This example demonstrates how to set the outline style.
Set the color of the outline
This example demonstrates how to set the color of the outline.
Set the width of the outline
This example demonstrates how to set the width of the outline.
CSS outline (outline)
Contour (outline) is to draw a line around the element, located at the edge of the peripheral border, can play a prominent role element.
CSS outline attribute specifies the element outline style, color and width.

All CSS contour (outline) properties
"CSS" column indicates in which CSS version number defines the attributes (CSS1 or CSS2).
| Attributes | Explanation | value | CSS |
|---|---|---|---|
| outline | Set all external border properties in one declaration | outline-color outline-style outline-width inherit | 2 |
| outline-color | Set the color of the outer border | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | Set outer border style | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | Set the width of the outer border | thin medium thick length inherit | 2 |