jQuery EasyUI widget - Okno Okno
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI Rozciąga się od $ .fn.panel.defaults. Przez $ .fn.window.defaults przesłonić domyślne ustawienia domyślne.
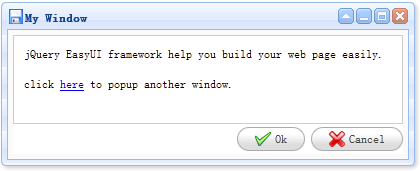
Okna (okno) jest pływająca, przeciągane panele, mogą być stosowane jako okna aplikacji w użyciu. Domyślnie, okno można przesuwać, aby dostosować rozmiar, może być zamknięta. Jego zawartość jest definiowana poprzez statyczny html być dynamicznie ładowany przez AJAX.

polegać
- przeciągany
- skalowalny
- płyta
zwyczaj
Utwórz okno (okno)
1, ze znacznika utworzyć okna (okno).
<Div id = "wygrać" class = "easyui-okno" title = "Moje okno" style = "width: 600px; height: 400px"
Dane-options = "iconCls: 'Save' ikon, modalne: true">
okno Content
</ Div>
2, przy użyciu javascript, aby utworzyć okno (okno).
<Div id = "wygrać"> </ div>
$ ( '# Win "). Okno ({
szerokość: 600,
wysokość: 400,
modalne: true
});
3, należy utworzyć okno (okna) za pomocą układu złożonego.
Jak zwykle, można zdefiniować układ okien. Poniższy przykład pokazuje, w jaki sposób podzielić obszar okna na dwie części: na północnych i centralnych obszarach.
<Div id = "wygrać" class = "easyui-okno" title = "Moje okno" style = "width: 600px; height: 400px"
Dane-options = "iconCls: 'Save' ikon, modalne: true">
<class = "easyui-layout" dane-options Div = "pasuje: true">
<Div data-options = "region" Północ ", Split: true" style = "height: 100px"> </ div>
<Div data-options = "region" centrum "">
Zawartość.
</ Div>
</ Div>
</ Div>
Okna (okno) działania
Otwieranie i zamykanie okna (okno).
$ ( '# Win ") okna (" otwarty ") ;. // Otwórz okno
$ ( '# Win ") okno (" Zamknij ") ;. // Zamknij okno
Ładowanie zawartości okna za pośrednictwem AJAX.
$ ( '# Win ") okno (' refresh ',' get_content.php") .;
nieruchomość
Obiekt rozciąga się od panelu (panel), dodaje się następujące okno (okno) przepisywanie i właściwości dodał.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 窗口的标题文本。 | New Window |
| collapsible | boolean | 定义是否显示折叠按钮。 | true |
| minimizable | boolean | 定义是否显示最小化按钮。 | true |
| maximizable | boolean | 定义是否显示最大化按钮。 | true |
| closable | boolean | 定义是否显示关闭按钮。 | true |
| closed | boolean | 定义是否关闭窗口。 | false |
| zIndex | number | 从其开始增加的窗口的 z-index。 | 9000 |
| draggable | boolean | 定义窗口是否可拖拽。 | true |
| resizable | boolean | 定义窗口是否可调整尺寸。 | true |
| shadow | boolean | 如果设置为 true,当窗口能够显示阴影的时候将会显示阴影。 | true |
| inline | boolean | 定义如何放置窗口,当设置为 true 时则放在它的父容器里,当设置为 false 时则浮在所有元素的顶部。 | false |
| modal | boolean | 定义窗口是不是模态(modal)窗口。 | true |
wydarzenie
Zdarzenie wystaje z płyty (płyt).
sposób
Metody wystają z paneli (Panel), po to metoda (okna) okiennej dodać.
| 名称 | 参数 | 描述 |
|---|---|---|
| window | none | 返回外部窗口(window)对象。 |
| hcenter | none | 水平居中窗口。该方法自版本 1.3.1 起可用。 |
| vcenter | none | 垂直居中窗口。该方法自版本 1.3.1 起可用。 |
| center | none | 居中窗口。该方法自版本 1.3.1 起可用。 |
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI