Układ widget jQuery EasyUI - Układ Układ
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI Przez $ .fn.layout.defaults przesłonić domyślne ustawienia domyślne.
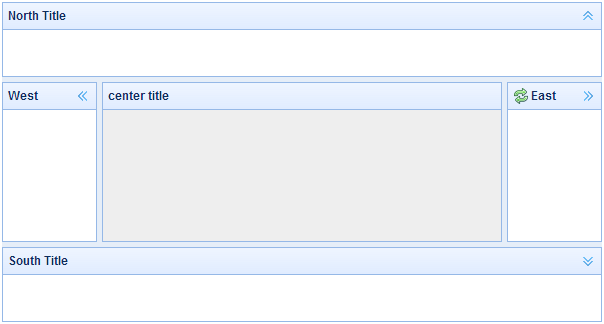
Layout (Układ) jest pojemnik z pięciu regionów (północ, południe Południowa, Wschodnia na wschód, zachód i centrum West Central Północna) z. wymagane jest w środkowej części płyty, obszar krawędzi panelu jest opcjonalne. Każdy region krawędź panelu można zmieniać, przeciągając ramkę być złożony klikając spust aby zwinąć panel. Layout (Układ) mogą być zagnieżdżone, dzięki czemu użytkownicy mogą tworzyć skomplikowane układy.

polegać
- płyta
- skalowalny
zwyczaj
Tworzenie Layout (Układ)
1, należy utworzyć układ (układ) Tagi.
Dodaj klasę 'easyui-layout "do znacznika <div>.
<Div id = class "cc" = "easyui-layout" style = "width: 600px; height: 400px;">
<Div data-options = "region" Północ ", tytuł: 'North Tytuł', dzielone: true" style = "height: 100px;"> </ div>
<Div data-options = "region" południe ", tytuł: 'South Tytuł" split: true "style =" height: 100px; "> </ div>
<Div data-options = "region" na wschód ", tytuł:" Wschód ", Split: true" style = "width: 100px;"> </ div>
<Div data-options = "region" Zachód ", tytuł:" Zachód ", Split: true" style = "width: 100px;"> </ div>
<Div data-options = "region" centrum ", tytuł:" centrum tytuł "" style = "padding: 5px; background: #eee;"> </ div>
</ Div>
2, należy utworzyć układ (układ) na całej stronie.
<Class ciała = "easyui-layout">
<Div data-options = "region" Północ ", tytuł: 'North Tytuł', dzielone: true" style = "height: 100px;"> </ div>
<Div data-options = "region" południe ", tytuł: 'South Tytuł" split: true "style =" height: 100px; "> </ div>
<Div data-options = "region" na wschód ", tytuł:" Wschód ", Split: true" style = "width: 100px;"> </ div>
<Div data-options = "region" Zachód ", tytuł:" Zachód ", Split: true" style = "width: 100px;"> </ div>
<Div data-options = "region" centrum ", tytuł:" centrum tytuł "" style = "padding: 5px; background: #eee;"> </ div>
</ Body>
3, należy utworzyć zagnieżdżony układ.
Zauważ, że wewnętrzny układ paneli West End są złożone.
<Class ciała = "easyui-layout">
<Div data-options = "region" na północ "" style = "height: 100px"> </ div>
<Div data-options = "region" centrum "">
<class = "easyui-layout" dane-options Div = "pasuje: true">
<Div data-options = "region" Zachód ", załamał: true" style = "width: 180px"> </ div>
<Div data-options = "region" centrum ""> </ div>
</ Div>
</ Div>
</ Body>
4, zawartość obciążenia poprzez AJAX.
Rozmieszczenie (układ) jest oparta na panelu (panel) został utworzony. Każdy obszar panelu, aby zapewnić wbudowane wsparcie dla dynamicznego ładowania treści z adresu URL. Za pomocą technologii dynamicznego ładowania, użytkownik może dokonać ich układ strony wyświetlane szybciej.
<Class ciała = "easyui-layout">
<Div data-options = "region" Zachód ", href:" west_content.php "" style = "width: 180px"> </ div>
<Div data-options = "region" centrum "href: 'center_content.php'"> </ div>
</ Body>
Składany panel layout (Układ panelu zwiń)
. $ ( '# DW ") układ ();
// Zwiń panel zachodni
. $ ( '# DW ") układ (" Upadek "," Zachód ");
Przycisk, aby dodać narzędzie przez Western panelu
$ ( '# DW "). Układ (" add ", {
Region: "Zachód",
szerokość: 180,
tytuł: 'West Tytuł "
Podział: prawda,
narzędzia: [{
iconCls: "icon-add"
Handler: function () {alert ( "add")}
}, {
iconCls: "ikona-remove"
Handler: function () {alert ( 'usuń')}
}]
});
Opcje układu (Opcje układu)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
Regionalne Panel opcji (Region Opcje panelu)
Regionalne Panel opcji (Region Opcje panelu) jest zdefiniowany w panelu (panel) komponentu naśladują pewne wspólne i nowych właściwościach:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
sposób
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI