jQuery EasyUI siatki danych i drzewa widget - PropertyGrid siatki nieruchomość
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI Rozciąga się od $ .fn.datagrid.defaults. Przez $ .fn.propertygrid.defaults przesłonić domyślne ustawienia domyślne.
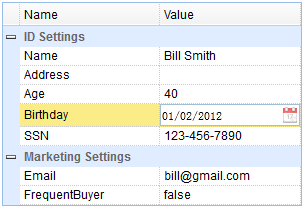
Siatka nieruchomości (PropertyGrid) zapewnia użytkownikom interfejs Li Loulan i edycji atrybutów. Nieruchomość jest siatka siatka danych inline edycji. Jest bardzo prosty w obsłudze. Użytkownicy mogą łatwo tworzyć hierarchiczną listę właściwości edytowalne i reprezentować dowolny typ danych projektu. Siatka Nieruchomość z wbudowanym sortowania i grupowania funkcji.

polegać
- DataGrid
zwyczaj
Tworzenie siatki posesji (PropertyGrid) w tagu. Należy pamiętać, że kolumna jest wbudowany, nie ma potrzeby deklarowania go ponownie.
<Table id = class "pg" = "easyui-PropertyGrid" style = "width: 300px"
data-options = "url:" get_data.php "showGroup: true, scrollbarSize: 0"> </ table>
Użyj javascript, aby stworzyć siatkę posesji (PropertyGrid).
<Table id = "pg" style = "width: 300px"> </ table>
$ ( '# Pg "). PropertyGrid ({
url: 'get_data.php "
showGroup: prawda,
scrollbarSize: 0
});
Siatka nieruchomości (PropertyGrid) dołączy nowy wiersz.
var row = {
Nazwa: "AddName"
wartość: '',
Grupa: 'Ustawienia Marketing',
Redaktor: 'Tekst'
};
$ ( '# Pg ") PropertyGrid (" appendRow', wiersz) .;
Linia danych (Data Row)
Siatka nieruchomości (PropertyGrid) rozciąga się od siatki danych (DataGrid). Jej wiersze formatu danych i sieci danych (DataGrid) to samo. W linii własności, wymagane są następujące pola:
name: nazwa pola.
wartość: wartość pola do edycji.
Pole wartości grupy: Grupa.
Edytor: Edycja edytora wartości nieruchomości.
Linia instancja danych:
{ "Ogółem": 4, "Wiersze": [
{ "Nazwa": "grupa", "Bill Smith": "Nazwa", "wartość" "Ustawienia ID", "edytor": "tekst"},
{ "Name": "Adres", "wartość": "", "Grupa": "Ustawienia ID", "edytor": "tekst"},
{ "Nazwa": "grupa", "123-456-7890": "SSN", "wartość" "Ustawienia ID", "edytor": "tekst"},
{ "Nazwa": "E-mail", "wartość": "[email protected]", "grupa": "Marketing" Ustawienia ", redaktor": {
"Typ": "validatebox"
"Opcje": {
"VALIDTYPE": "e-mail"
}
}}
]}
nieruchomość
Obiekt rozciąga się od siatki danych (DataGrid). Poniżej znajduje się własnością siatce właściwości (PropertyGrid) dodał.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
sposób
Metody rozciągają się od siatki danych (DataGrid). Oto jak siatka nieruchomości (PropertyGrid) dodano.
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI