Wtyczka jQuery EasyUI oparty - zakładka Pagination
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI Przez $ .fn.pagination.defaults przesłonić domyślne ustawienia domyślne.
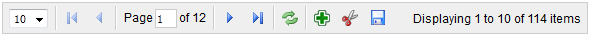
Paginacja (stronicowanie) umożliwia użytkownikowi przewijanie danych nawigacyjnych. Obsługuje nawigacji strony oraz dobór długości stronie konfigurowalnych opcji. Użytkownicy mogą dodawać niestandardowe przyciski po prawej stronie karty, aby zwiększyć funkcjonalność.

polegać
- LinkButton
zwyczaj
Utwórz zakładkę oznaczone (paginacji).
<Div id = "pp" class = "easyui-paginacja" style = "background: #efefef; border: 1px solid #ccc;"
data-options = "całkowita: 2000, pageSize: 10">
</ Div>
Tworzy stronę przy użyciu JavaScript (paginacji).
<Div id = "s" style = "background: #efefef; border: 1px solid #ccc;"> </ div>
$ ( '# Pp "). Paginacja ({
Razem: 2000,
pageSize: 10
});
Stwórzmy ajax paginacji (stronicowania) za pomocą panelu (panel) i stronicowania (paginacji) wtyczek. Gdy użytkownik wybierze nową stronę, panel (panel) wyświetli odpowiednie treści określonej strony.
<Div id = class "content" = "easyui panelu" style = "height: 200px"
data-options = "href:" Strona show_content.php = 1 ">
</ Div>
<Div class = "easyui-paginacja" style = "border: 1px solid #ccc;"
data-options = "
Razem: 2000,
pageSize: 10,
onSelectPage: function (numer strony, pageSize) {
. $ ( '# Content') panel ( "Refresh", "strona show_content.php = '+ numer strony);
} ">
</ Div>
Górny panel (panel) domyślnie wyświetla zawartość pierwszej strony. Gdy użytkownicy poruszanie się po stronach, zdarzenie "onSelectPage 'zostanie uruchomiony, zdarzenie jest zawartość panelu (panel) nazywają" odświeżania "metoda, aby załadować zawartość z nowego parametru URL nowej strony.
nieruchomość
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| total | number | 记录总数,应该在创建分页(pagination)时设置。 | 1 |
| pageSize | number | 页面尺寸。(注:每页显示的最大记录数) | 10 |
| pageNumber | number | 创建分页(pagination)时显示的页码。 | 1 |
| pageList | array | 用户能改变页面尺寸。pageList 属性定义了能改成多大的尺寸。 代码实例:
$('#pp').pagination({
pageList: [10,20,50,100]
});
|
[10,20,30,50] |
| loading | boolean | 定义数据是否正在加载。 | false |
| buttons | array,selector | 定义自定义按钮,可能的值: 1、数组,每个按钮包含两个属性: iconCls:CSS class,它将显示一个背景图片 handler:当按钮被点击时的处理函数 2、选择器,指示按钮。 按钮可通过标记声明:
<div class="easyui-pagination" style="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>
按钮也可以使用 javascript 创建:
$('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
|
null |
| layout | array | 分页布局定义。该属性自版本 1.3.5 起可用。 布局项目包括一个或多个下列值: 1、list:页面尺寸列表。 2、sep:页面按钮分割。 3、first:第一个按钮。 4、prev:前一个按钮。 5、next:后一个按钮。 6、last:最后一个按钮。 7、efresh:刷新按钮。 8、manual:允许输入域页码的手动页码输入框。 9、links:页码链接。 代码实例:
$('#pp').pagination({
layout:['first','links','last']
});
|
|
| links | number | 链接数量,只有当 'links' 项包含在 'layout' 中时才是有效的。该属性自版本 1.3.5 起可用。 | 10 |
| showPageList | boolean | 定义是否显示页面列表。 | true |
| showRefresh | boolean | 定义是否显示刷新按钮。 | true |
| beforePageText | string | 在 input 组件之前显示 label。 | Page |
| afterPageText | string | 在 input 组件之后显示 label。 | of {pages} |
| displayMsg | string | Display a page information. | 显示 {from} to {to} of {total} 页面信息。 |
wydarzenie
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelectPage | pageNumber, pageSize | 当用户选择新的页面时触发。回调函数包含两个参数: pageNumber:新的页码 pageSize:新的页面尺寸 代码实例:
$('#pp').pagination({
onSelectPage:function(pageNumber, pageSize){
$(this).pagination('loading');
alert('pageNumber:'+pageNumber+',pageSize:'+pageSize);
$(this).pagination('loaded');
}
});
|
| onBeforeRefresh | pageNumber, pageSize | 刷新按钮点击之前触发,返回 false 就取消刷新动作。 |
| onRefresh | pageNumber, pageSize | 刷新之后触发。 |
| onChangePageSize | pageSize | 当用户改变页面尺寸时触发。 |
sposób
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| loading | none | 把分页(pagination)变成正在加载(loading)状态。 |
| loaded | none | 把分页(pagination)变成加载完成(loaded)状态。 |
| refresh | options | 刷新并显示分页信息。该方法自版本 1.3 起可用。 代码实例:
$('#pp').pagination('refresh'); // 刷新分页栏信息
$('#pp').pagination('refresh',{ // 改变选项,并刷新分页栏信息
total: 114,
pageNumber: 6
});
|
| select | page | 选择一个新页面。页面索引从 1 开始。该方法从版本 1.3 起可用。 代码实例:
$('#pp').pagination('select'); // 刷新当前页面
$('#pp').pagination('select', 2); // 选择第二页
|
 Wtyczka jQuery EasyUI
Wtyczka jQuery EasyUI