Składnia CSS
Przykłady
- Patrz Przykład 1
- Patrz Przykład 2
Przykłady CSS
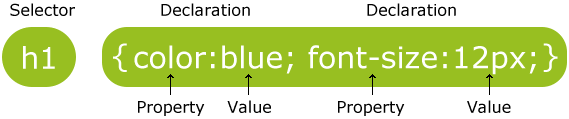
Reguła CSS składa się z dwóch głównych części: selektora i jeden lub więcej deklaracji:

Selektor zwykle trzeba zmienić styl elementu HTML.
Każda deklaracja składa się z nieruchomości i wartości.
Properties (nieruchomości) jest styl atrybut chcesz ustawić (atrybut style). Każda właściwość ma wartość. Cechy i wartości są oddzielone dwukropkiem.
Przykłady CSS
Oświadczenie CSS zawsze średnik (;) koniec, grupa oświadczył z szelkami ({}) załączyć:
p {color:red;text-align:center;}
Aby CSS bardziej czytelny, można opisać jedną właściwość w każdym wierszu:
CSS komentarze
Komentarze służą do wyjaśnienia kodu i można ją edytować, przeglądarka będzie go zignorować.
Komentarz CSS z "/ *" zaczyna się od "* /" po przykłady przedstawiają się następująco:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}