CSS czcionki (czcionka)
Właściwości czcionek CSS zdefiniować czcionki, pogrubienie, rozmiar, styl tekstu.
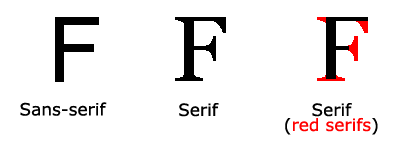
Różnica między serif i sans-serif czcionek między

 Na monitorach komputerowych, czcionki sans-serif są uważane za łatwiejsze do odczytania niż czcionki serif
Na monitorach komputerowych, czcionki sans-serif są uważane za łatwiejsze do odczytania niż czcionki serif
czcionki CSS
W CSS, istnieją dwa rodzaje nazw rodzin czcionek:
- Generic rodziny czcionek - ma podobny wygląd czcionki systemowe kombinacje (na przykład "Serif" lub "monospace")
- Specjalny rodziny czcionek - konkretna rodzina czcionek (takich jak "Times" czy "Courier")
| Generic rodziny | rodzina czcionki | wyjaśnienie |
|---|---|---|
| serif | Times New Roman Gruzja | Koniec czcionki serif mają dodatkowe znaki w linii dekoracyjne |
| Sans-serif | Arial Verdana | "Sans" oznacza bez - tych czcionek na koniec bez dodatkowych dekoracji |
| monospace | Courier New Lucida Console | Wszystkie znaki stałej szerokości mają taką samą szerokość |
rodzina czcionki
Właściwość font-family rodziny czcionki tekstu.
Właściwość font-family należy ustawić kilka nazw czcionek jako "awaryjne" mechanizmu, jeśli przeglądarka nie obsługuje pierwszą czcionkę, będzie próbował następny czcionki.
Uwaga: Jeśli nazwa rodziny fontów jest więcej niż jedno słowo, to musi być ujęty w cudzysłów, takich jak rodzina czcionek: "Times New Roman".
Stwardnienie rodziny czcionek jest określony przez oddzielonych przecinkami:
Do najczęściej używanych kombinacji czcionek, spojrzeć na naszych Web-safe czcionek kombinacjach .
styl czcionki
Głównie atrybut określa kursywą styl czcionki.
Ta właściwość ma trzy wartości:
- Normalny - normalny tekst na wyświetlaczu
- Kursywa - tekst kursywą
- Krzywy charakter - jedna strona jest nachylona do tekstu (i bardzo podobna do kursywa, ale mniej obsługiwane)
Przykłady
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
Spróbuj »
Rozmiar czcionki
Wielkość własności font-size tekstu.
Może zarządzać rozmiar tekstu w projektowaniu stron internetowych jest bardzo ważne. Jednak nie można regulować wielkość czcionki, aby akapity wyglądać pozycjami lub dokonać tytuł wyglądać ust.
Należy używać znaczników HTML poprawne <h1> - <h6> reprezentuje tytuł i <p> reprezentuje akapit:
Wartość rozmiar czcionki może być bezwzględna lub względna wielkość.
Absolutna wielkość:
- Ustaw tekst o określonej wielkości
- Nie możemy zmienić rozmiar tekstu we wszystkich przeglądarkach
- Określenia wielkości fizycznej z wyjścia bezwzględnej wielkości użyteczny
wielkość względna:
- W odniesieniu do otaczających elementów, aby ustawić rozmiar
- Pozwala to użytkownikowi na zmianę rozmiaru tekstu w swojej przeglądarce
 Jeśli nie zostanie określony rozmiar czcionki, domyślny rozmiar i zwykłych akapitów tekstu, to jest 16 pikseli (16px = 1 em).
Jeśli nie zostanie określony rozmiar czcionki, domyślny rozmiar i zwykłych akapitów tekstu, to jest 16 pikseli (16px = 1 em).
Ustawianie piksel rozmiar czcionki
Ustawianie rozmiaru tekstu z pikseli, daje pełną kontrolę nad rozmiarem tekstu:
Powyższy przykład 9, Firefox, Chrome, Opera, Safari, dostosować rozmiar tekstu poprzez skalowanie przeglądarki Internet Explorer.
Chociaż można dostosować rozmiar tekstu za pomocą narzędzia zoom przeglądarki, jednak regulacja ta jest cała strona, a nie tylko tekst
Użyj em, aby ustawić rozmiar czcionki
W celu uniknięcia Program Internet Explorer nie może być regulowana w tekście, wiele osób używa em jednostek zamiast pikseli.
Jednostka em-size jest zalecane przez W3C.
1em wynosi aktualnego rozmiaru czcionki. W domyślnej przeglądarki rozmiar tekstu jest 16px.
Dlatego domyślny rozmiar 1em jest 16px. Poniższy wzór można przekształcić do pikseli EM: px / 16 = em
Przykłady
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
Spróbuj »
W powyższym przykładzie, wielkość em tekstu jest taka sama, jak w poprzednim przykładzie, w pikselach. Jednakże, jeśli używasz jednostek em, można dostosować rozmiar tekstu we wszystkich przeglądarkach.
Niestety, IE jest nadal kwestia przeglądarki. Zmiana rozmiaru tekstu będzie mniejsza od normalnej, większy rozmiar.
Użyj kombinacji procentach i EM
We wszystkich rozwiązaniach przeglądarek wymienionych <body> element domyślny rozmiar czcionki jest procentowo:
Przykłady
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
Spróbuj »
Nasz kod jest bardzo skuteczny. We wszystkich przeglądarek może wyświetlać ten sam rozmiar tekstu i pozwala na wszystkie przeglądarki, aby powiększyć rozmiar tekstu.
Więcej przykładów
Ustaw czcionkę odważne
Ten przykład pokazuje, jak ustawić czcionkę pogrubioną czcionką.
Można ustawić zmianę czcionki
Ten przykład pokazuje jak ustawić zmiany czcionek.
Wszystkie właściwości czcionki w jednej deklaracji
Ten przykład pokazuje, jak używać skróconą własnością ustawić właściwości czcionki w jednej deklaracji.
Wszystkie właściwości CSS czcionki
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |