Model blokowy CSS
Model blokowy CSS (Model skrzyni)
Wszystkie elementy HTML mogą być traktowane jako pole w CSS, "Model blokowy" jest terminem używanym do projektowania i układ do wykorzystania kiedy.
Jest to pole, pakowane wokół modelu pudełkowego elementy HTML CSS w przyrodzie, w tym: marginesy, obramowanie, dopełnienie, a rzeczywistej zawartości.
Model blokowy pozwala nam przestrzeń pomiędzy drugim elementem i umieszczony wokół elementu granicy elementu.
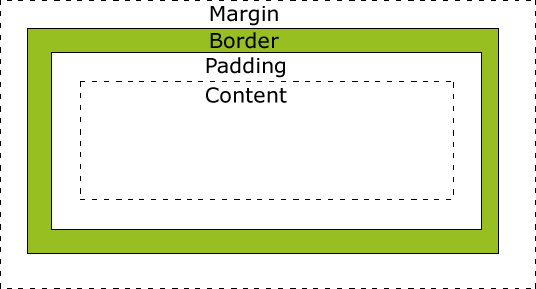
Poniższy rysunek ilustruje model Box (Box modelu):

Różne części opisu:
- Margin (Margines) - wyczyść obszar poza granicami, marże są przejrzyste.
- Graniczna (Border) - wokół wewnętrznego marginesu i treści granicach zewnętrznych.
- Padding (padding) - oczyścić teren wokół treści, wypełnianie jest przejrzyste.
- Content (zawartość) - zawartość pudełka do wyświetlania tekstu i obrazów.
Dla szerokości i wysokości tego pierwiastka we wszystkich przeglądarkach są ustawione prawidłowo, trzeba wiedzieć, jak działa model box.
Szerokość i wysokość elementu
 Ważne: Po określeniu szerokość i wysokość elementu CSS atrybuty, wystarczy ustawić szerokość i wysokość obszaru zawartości.Wiesz, pełny rozmiar elementu, należy również dodać dopełnienie, obramowanie i marginesy. ,
Ważne: Po określeniu szerokość i wysokość elementu CSS atrybuty, wystarczy ustawić szerokość i wysokość obszaru zawartości.Wiesz, pełny rozmiar elementu, należy również dodać dopełnienie, obramowanie i marginesy. ,
Całkowita szerokość elementu w poniższym przykładzie jest 300px:
padding:10px;
border:5px solid gray;
margin:10px;
Zróbmy matematyki:
250px (szerokość)
+ 20px (lewy + prawy obicie)
+ 10px (lewy + prawy na granicy)
+ 20px (lewy + prawy margines)
= 300px
Wyobraź sobie, że masz tylko 250 pikseli przestrzeni. Ustawmy całkowitą szerokość elementu 250 pikseli:
Całkowita szerokość elementu końcowego wzoru jest to,
Całkowita szerokość elementu = lewy dopełnienie + szerokość + prawy + wyściółka granicznej + lewy + prawy boku pudełka z lewego + prawego marginesu
Całkowita wysokość elementu końcowego wzoru do obliczeń jest następujący:
Całkowita wysokość elementu = wysokość górnej + wyściółka na dolnej granicy + dopełnienie + + + + marża dolnej granicy na niższych marżach
Przeglądarka problemy ze zgodnością
Gdy strona jest ustawiona na odpowiednim DTD, większość przeglądarek będzie postępować zgodnie z powyższą ikonę, aby wyświetlić treść. Jednak IE renderowania jest nieprawidłowy. 5 i 6. Zgodnie ze specyfikacją W3C, przestrzeń zajmowana przez zawartość elementu jest ustawiona we właściwości width i dopełnienie i obramowanie wokół treść jest inna kalkulacja. Niestety, IE5.x 6 i używać własnych niestandardowych modeli w trybie dziwne. Szerokość tych przeglądarek atrybutów szerokość nie jest treść, ale zawartość, suma padding i border szerokości.
Chociaż nie są sposoby rozwiązania tego problemu. Jednak najlepszym rozwiązaniem jest, aby uniknąć tego problemu. Oznacza to, że nie dodaje dopełnienie do elementu o określonej szerokości, ale spróbuj dodać dopełnienie lub marginesów elementu nadrzędnego i elementu podrzędnego.
Szerokość nieruchomość do IE8 i starszych wersjach IE nie obsługuje wyściółkę i szerokość obramowania.
Wyeliminować niezgodności IE8 i wcześniejsze problemy mogą być deklaracja strona HTML <! DOCTYPE html>.