CSS3 tle
CSS3 tle
CSS3 zawiera kilka nowych właściwości tła, zapewniając większe elementy sterujące tła.
W tym rozdziale dowiesz się o następujących właściwościach tła:
- background-image
- background-size
- background-origin
- background-clip
Dowiesz się również jak korzystać z wielu obrazów tła.
Pomoc Browser
Wartości podane w tabeli przedstawiają pierwszą przeglądarką obsługującą numer wersji obiektu.
Natychmiast po -webkit- cyfrowego -ms- lub -moz- temu w uzasadnieniu przedrostka atrybutu pierwszy numer wersji przeglądarki.
| nieruchomość | |||||
|---|---|---|---|---|---|
| background-image (Z wielu środowisk) | 4,0 | 9,0 | 3,6 | 3,1 | 11,5 |
| background-size | 4,0 1,0 -webkit- | 9,0 | 4,0 3,6 -moz- | 4,1 3,0 -webkit- | 10,5 10,0 -o- |
| background-origin | 1,0 | 9,0 | 4,0 | 3,0 | 10,5 |
| background-clip | 4,0 | 9,0 | 4,0 | 3,0 | 10,5 |
CSS3 Właściwość background-image
CSS3 można dodać obraz tła poprzez własności background-image.
Inne tło obrazu, a obraz oddzielone przecinkami, wszystkie obrazy są wyświetlane w górnej części pierwszej.
Przykłady
background-image: url (img_flwr.gif), url (paper.gif);
background-position: prawy dolny, lewy gorny;
background-repeat: no-repeat powtórzyć;
}
Spróbuj »
Można ustawić kilka różnych właściwości do innego obrazu
Przykłady
background: url (img_flwr.gif) prawy dolny no-repeat, url (paper.gif) lewy górny powtórki;
}
Spróbuj »
CSS3 Właściwość background-size
background-size określa rozmiar obrazu tła. CSS3 temu, rozmiar obrazu tła zależy od rzeczywistej wielkości obrazu.
CSS3 można określić obraz tła, daj nam ponownie określić rozmiar obrazu tła w różnych środowiskach. Można określić w procentach lub pikselach rozmiar.
Określić wielkość jest zależna od szerokości i wysokości wielkości rodzic elementem procentowego.
Przykład 1
Resetuj obraz tła:
{
background: url (img_flwr.gif);
background-size: 80px 60px;
background-repeat: no-repeat;
}
Spróbuj »
Przykład 2
Rozciągnąć obraz tła, aby całkowicie wypełnić obszar treści:
{
background: url (img_flwr.gif);
background-size: 100% 100%;
background-repeat: no-repeat;
}
Spróbuj »
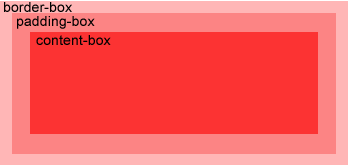
atrybutu background-origin w CSS3
atrybutu background-origin określa położenie obszaru obrazu tła.
content-box, może być umieszczony wewnątrz padding-box, a obszar border-box obrazu tła.

Przykłady
Ustawienie obrazu tła w zawartości pudełka:
{
background: url (img_flwr.gif);
background-repeat: no-repeat;
background-size: 100% 100%;
background-origin: content-box;
}
Spróbuj »
CSS3 wielu obrazów tła | |
CSS3 pozwala na elementach Dodaj wiele obrazów tła. |
Przykłady
Ustaw dwa obrazy tła w elemencie body:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
Spróbuj »
CSS3 Właściwość background-clip
CSS3 Właściwość background-clip tła jest cięty, aby rozpocząć rysowanie z określonej lokalizacji
Przykłady
border: 10px przerywana czarna;
padding: 35px;
background: żółty;
background-clip: content-box;
}
Spróbuj »
Nowe właściwości tła
| zamówienie | opis | CSS |
|---|---|---|
| background-clip | Przepisy tle obszaru rysunku. | 3 |
| background-origin | Wcześniej określona tle regionu pozycjonowanie obrazu. | 3 |
| background-size | Tło obrazu określonej wielkości. | 3 |